Arabs – Figma plugin for Arabic user data.
Plugins“Arabs” is a Figma plugin that replaces plain text with fictitious, but accurate, Arabic user data, including names, phone numbers, and addresses. All this info may be customized to fit the interface layout and the type of data displayed. The plugin supports both English and Arabic texts.

Often times when I’m working on a design for an interface, I get stuck trying to come up with data and addresses to fill user lists. Because of this, I must set aside a portion of my workday to come up with relevant user information, and I have to spend some effort making them as realistic as possible, rather than just writing “username” or “user address” and similar pieces of plain text.
Some plugins available in the Figma Community make it possible to generate appropriate data quickly and easily. My issue with these plugins is that their generation is in English, and the details they produce are for western or foreign characters to the Arab world, thus they don’t help give the design the right feel by adding Arabic user data in Arabic.
As a result, I developed this Figma plugin to cut down on the time required to find and create these data, allowing me to put that extra time toward polishing the product’s interface and experience.

I started by hiring a researcher from “Mostaql” to collect users data from Egypt, Saudi Arabia, and the UAE, comprehend their structure, and construct identical characteristics and arrange them in an Excel file. We then compiled a list of triple (first, middle, and last) and dual (first and last) names, local phone numbers, and addresses, which took the longest to get out in the best form that the designer may freely utilize and customize to the appropriate use case.
I then reached out to a friend of mine, who is a skilled programmer, and explained the concept of the plugin which he really admired and decided to help with its development. Working with Figma API was easy, however we spent three weeks refining the experience and fixing bugs and errors during testing. We’ve put in a lot of time and effort, and I’m really happy with how this plugin turned out.
With a few clicks, you can insert accurate data to your website or app’s interface, and the text can be generated in either Arabic or English. You can modify all attributes and characteristics to save time writing relevant data.
Note: Real data patterns served as the basis for all data creation and generation. Any resemblance to actual people or places is entirely coincidental.
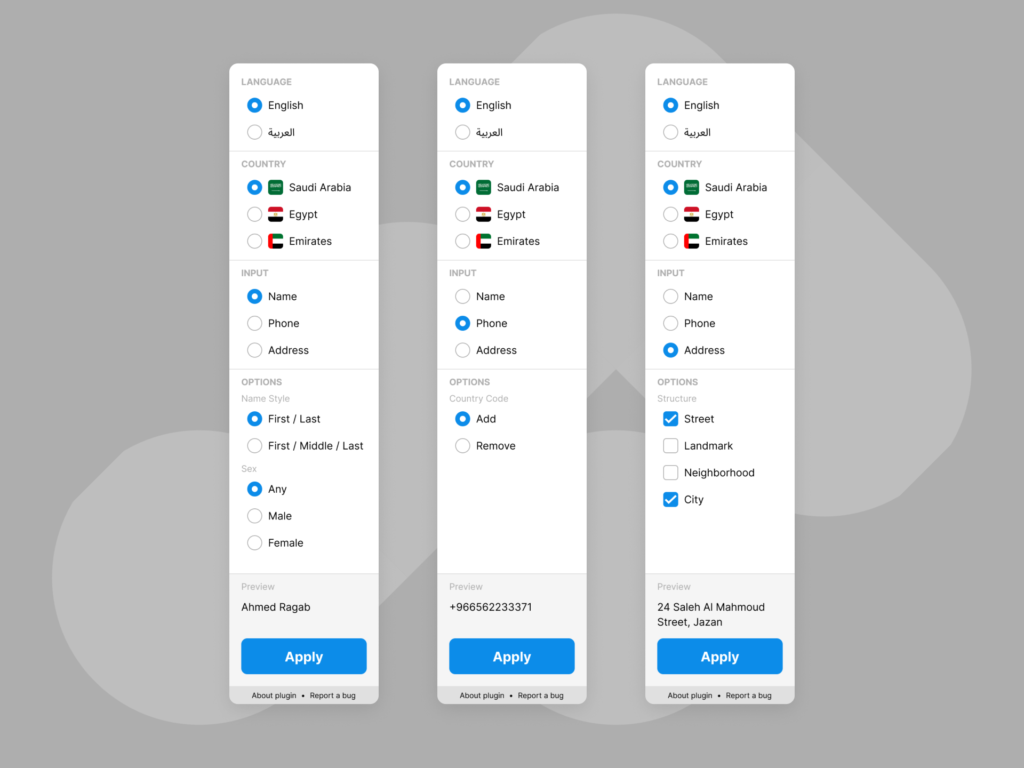
Plugin Functions
The plugin can generate the following characteristics:
- Country (Egypt, Saudi Arabia and the United Arab Emirates)
- Names
- Phone numbers
- Addresses
With the following attributes customization:
- Names
- Male or female
- Dual (First and last) or Triple (First, middle, and last)
- Phone numbers
- Country codes
- Addresses
- City
- Neighborhood
- Street
- Landmark

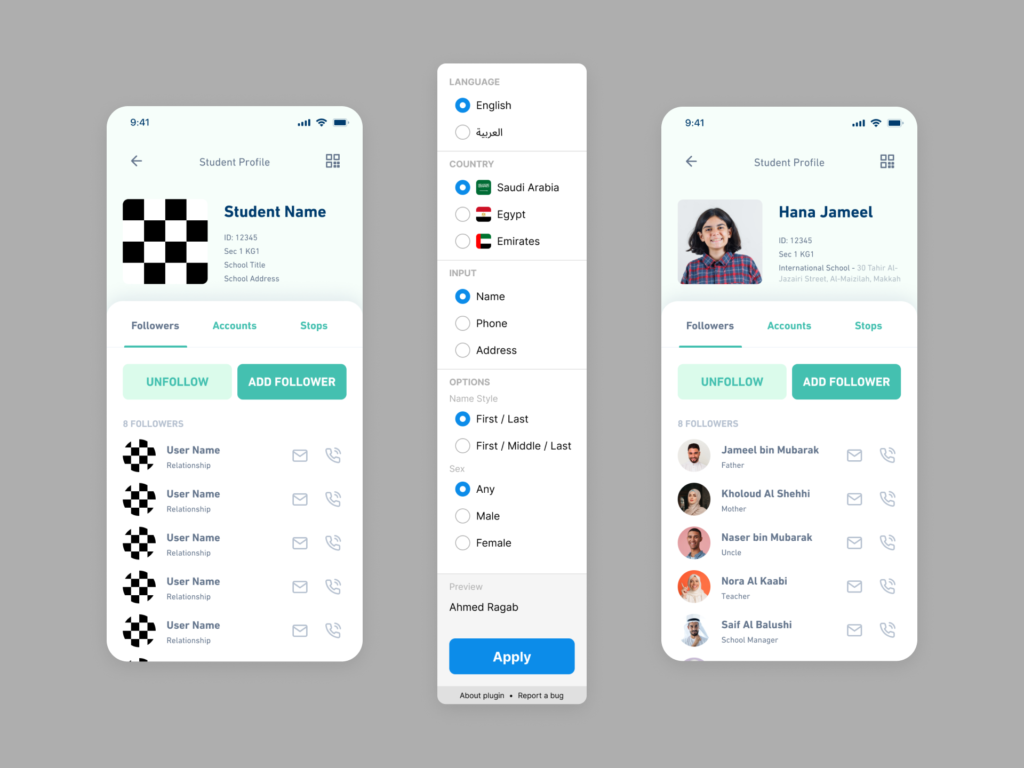
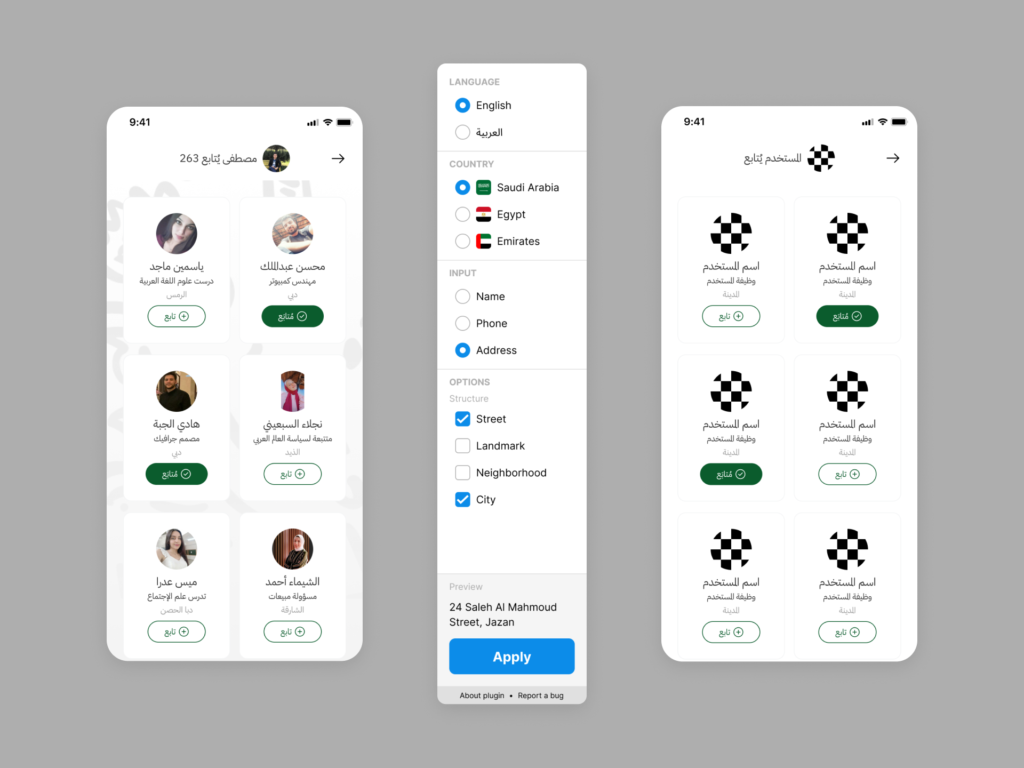
Use Cases
How to use the plugin:
Just select any text in Figma and run the plugin. Choose the country from which you want to add user info, select the characteristic you want to insert, customize the attributes and press the Replace button.
You can use the plugin in the following cases, and more:
- Replace sterile “user name” and “user address” with genuine data.
- Create personas for your user experience research.
- Add names, addresses, or numbers in control panels or dashboards’ tables and lists.
- Addresses can be produced with one or more details such as city, street, and landmark.
- Fill in user profile details with life-like data.
- Empower Arabic interface design content.
Download
You can download and run the plugin from Figma Community via this link:
Do your fellow designers a favor and spread the word if you find this plugin handy. If you have any comments on the plugin, please reach out.
You can also view the full customizable Status Bars Component I recently designed. I’m sure you’ll find it valuable in your UI designs.
Thanks you!
Usage Rights
Public domain: You are free to use this plugin and the data it generates in any personal or commercial project without crediting or linking back to the source site or author.
Search
Search for projects, articles, resources, or tags.
Egyptian governrates emblems and flags (png, svg)
A set of emblems and flags of the different governrates of Egypt. Available for both personal and commercial use and in various formats to fit any kind of workflow and design.
Graphics