Warkittens Case Study
Warkittens is one of the more interesting and exciting projects I have worked on recently; It’s one of the first Web 3.0 projects I’ve worked on, It’s a PvP browser game based on the collection of “NFT” artwork to play (kittens in this case), with variable features for each kitten that change if they are mutated or won by attacking other players!

In the beginning, I hesitated to work on the project because I was not interested in Web 3 applications, especially since the Metaverse announcement several weeks earlier from Meta (formerly Facebook) did not spark my curiosity to search for more details of the subject.
But what prompted me to accept is that I love video games and want to work in the future on designing and developing a game, and I found this project a great opportunity to enter the field by working on a simple interface to the game part of the site.
NFT collection website project case study
- Create a unique interface style with a comprehensive design system.
- Design an interactive, mobile-responsive website interface.
- Design the game interface and various controls.
- Resources and assets hand-off to developers; To help coding and programming of the site and the game.
My role in the project
Create a survey to test the concept of the game, and to make sure that new users are interested and willing to invest in the idea on a larger scale. Also, craft a highly integrated and interactive design system in the project, while creating a modern and distinctive style for the site to give the game a spirit of motion and energy and give it the atmosphere that is ultimately cats fighting each other!
In addition, create an easily navigable menu to make it easier to access the various features of in-game control, and adjust the site UI to make it fit on mobile devices, and designing some of the game assets and controls and show their interaction with each other.
Finally, test the design with users twice, and modify it until a satisfactory result is reached.
All these steps will be explained in detail later.
Project results
- A significant portion of the community has migrated from Discord to the official site, with 400 subscribers out of a total of 1,600.
- There have been over 500 new signups via the website alone, and that’s before anyone has logged into Discord.
- The number of active users and players has reached 1,000 active users per month*
- A survey taken by users two weeks into their use of the site shows that 89% are pleased with the current state of the site.
- 200 Warkittens Genesis characters were sold after the launch of the site with a 13% increase in sales.
* A user is considered active if they complete at least one task or attack per week.
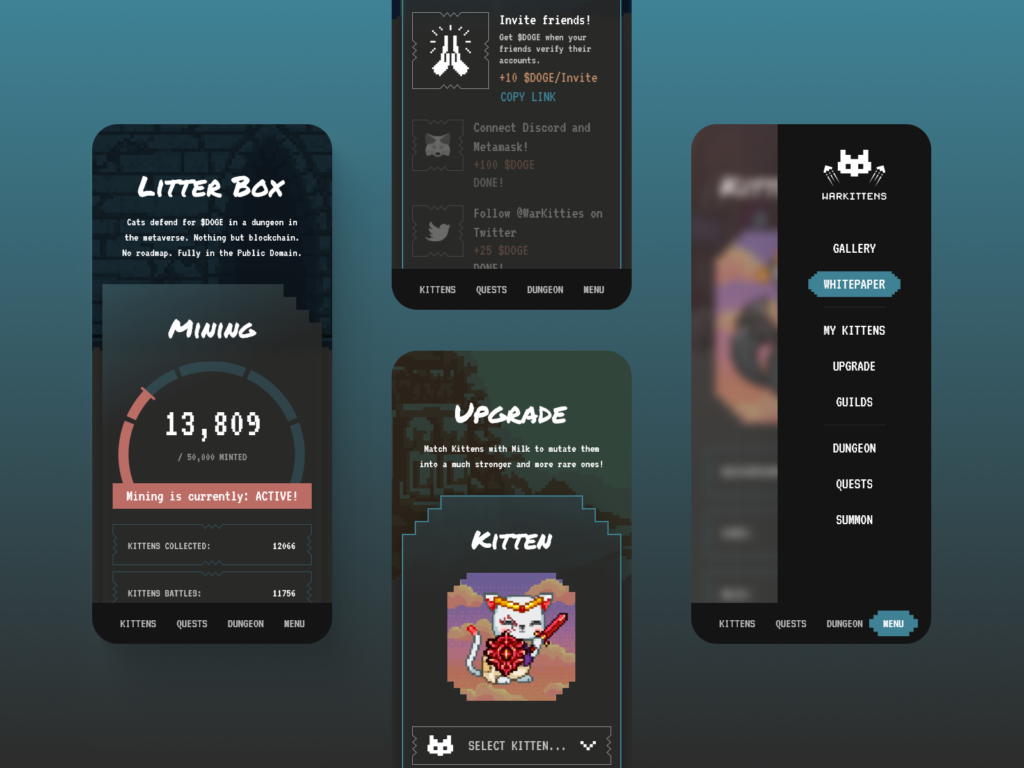
Final design showcase
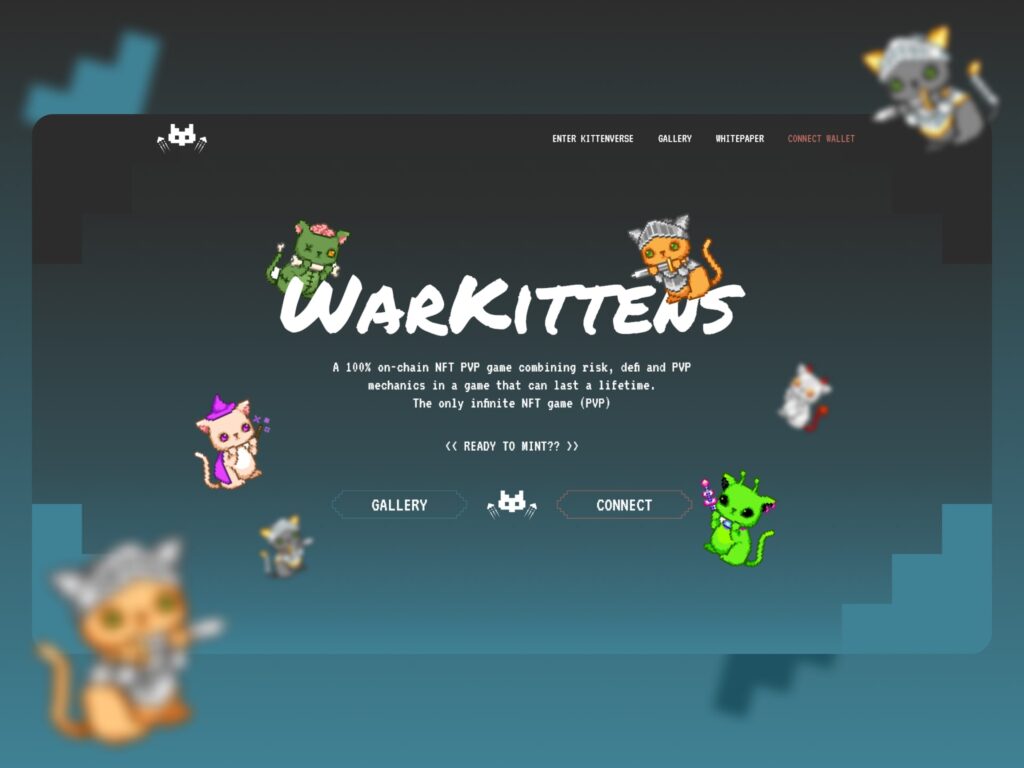
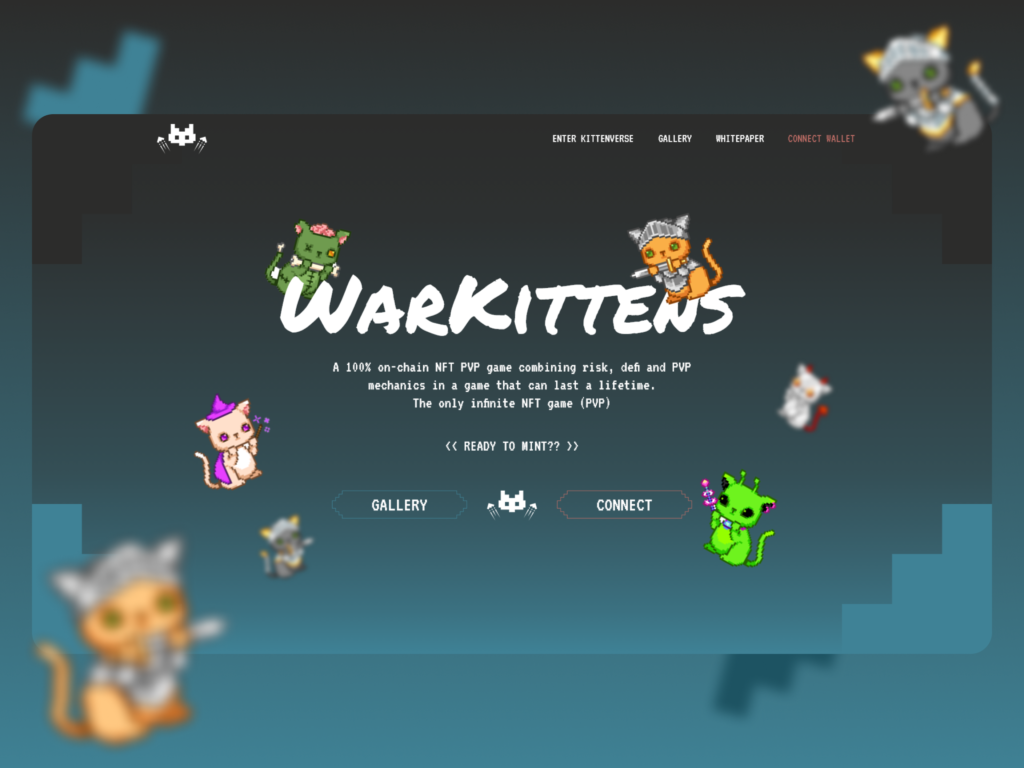
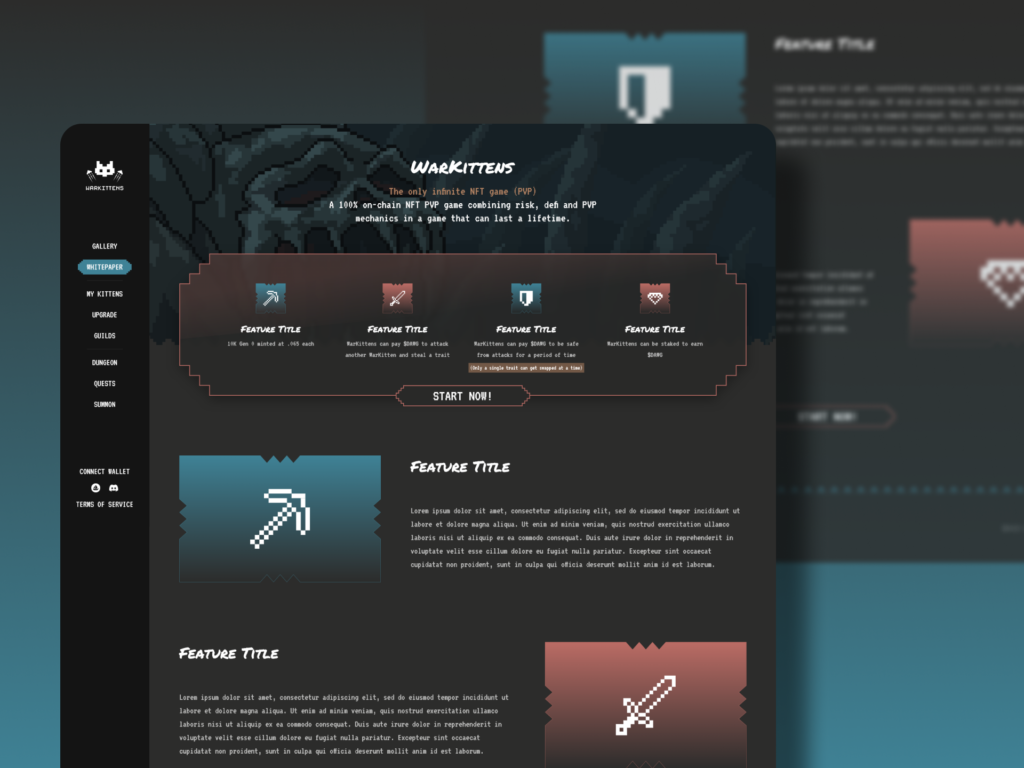
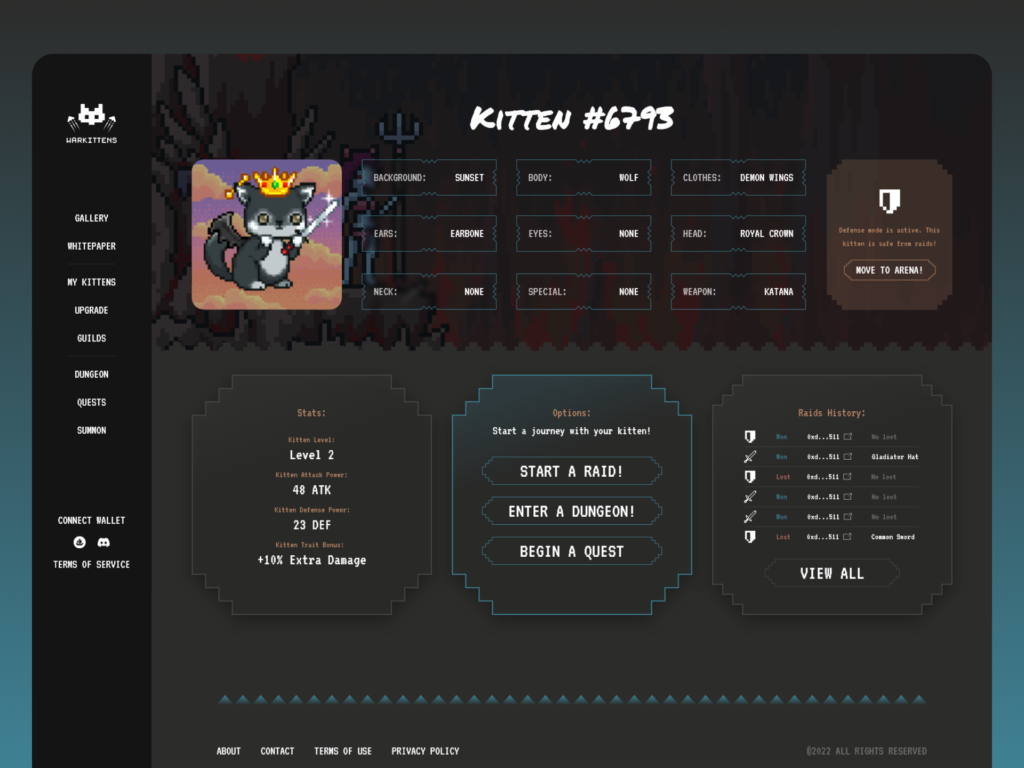
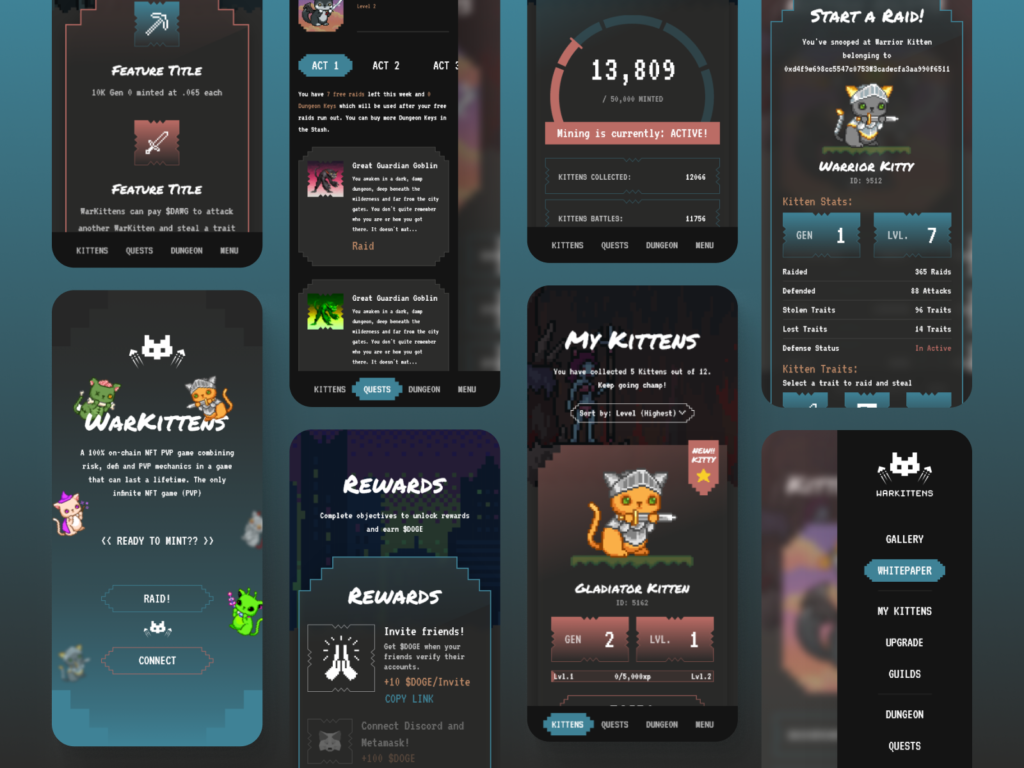
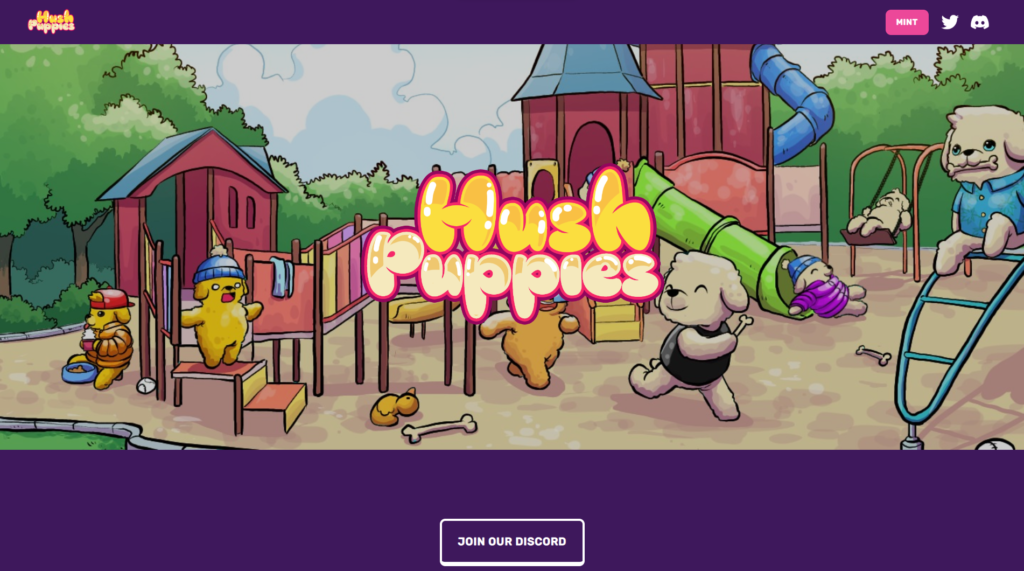
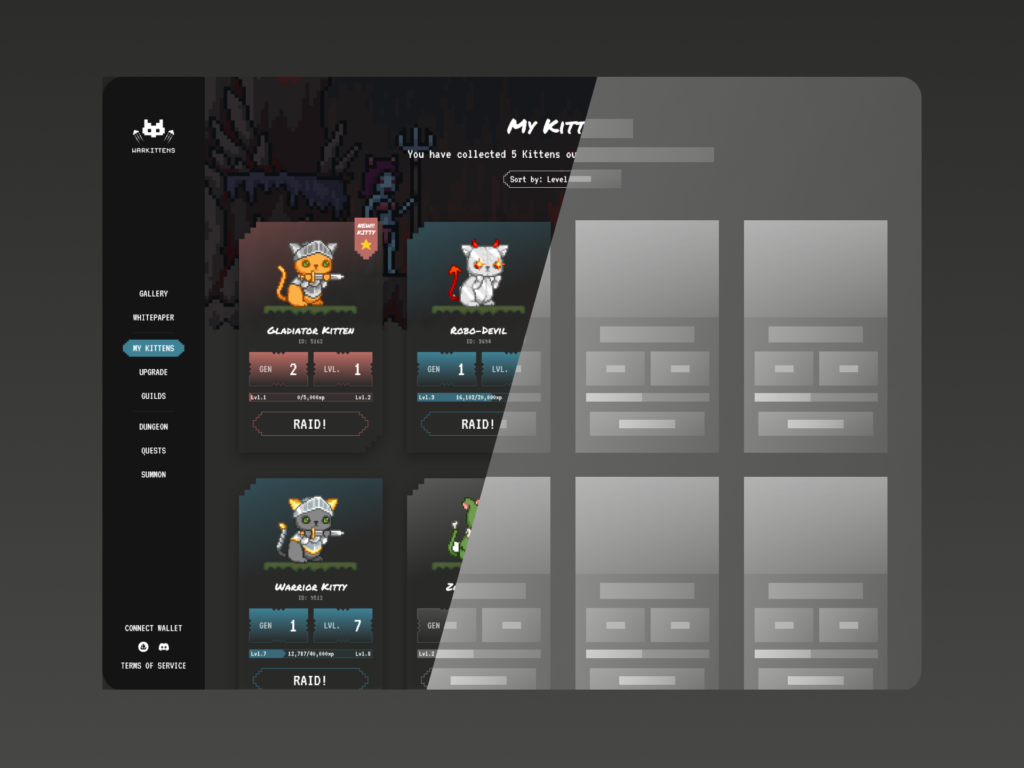
Website Design






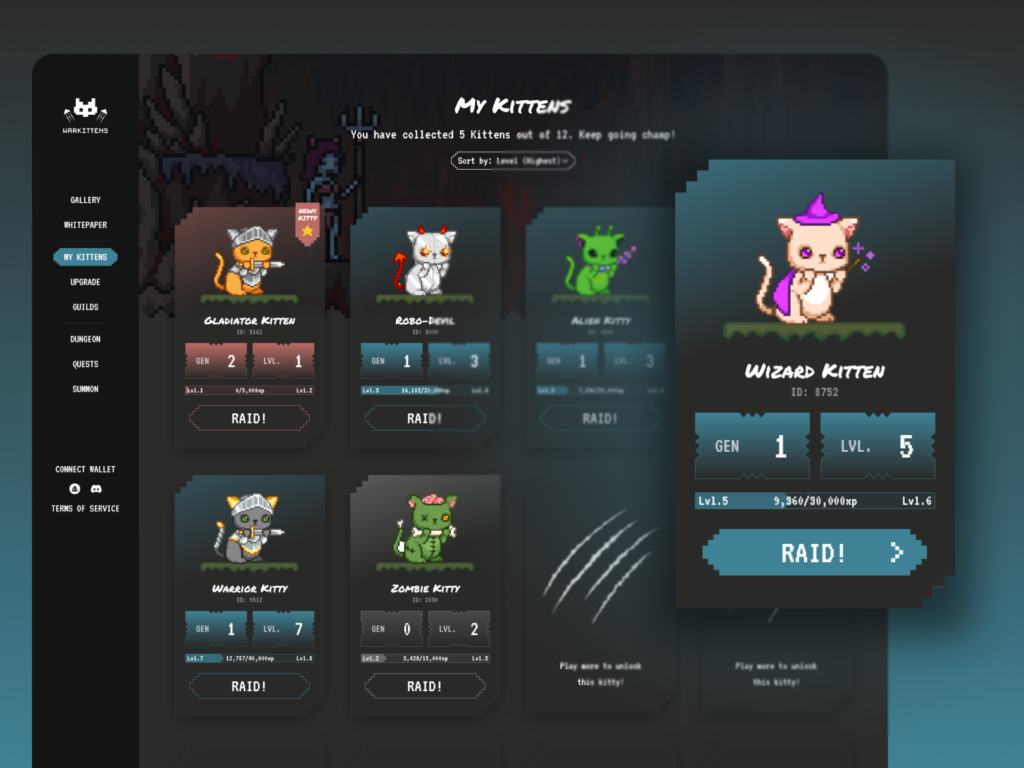
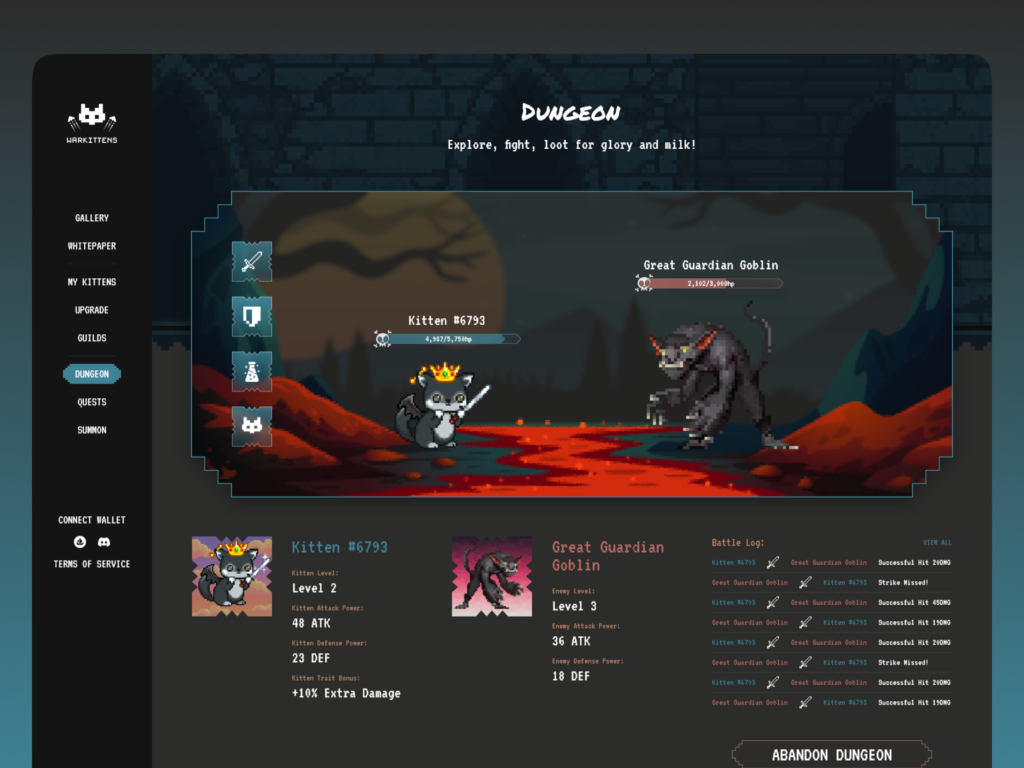
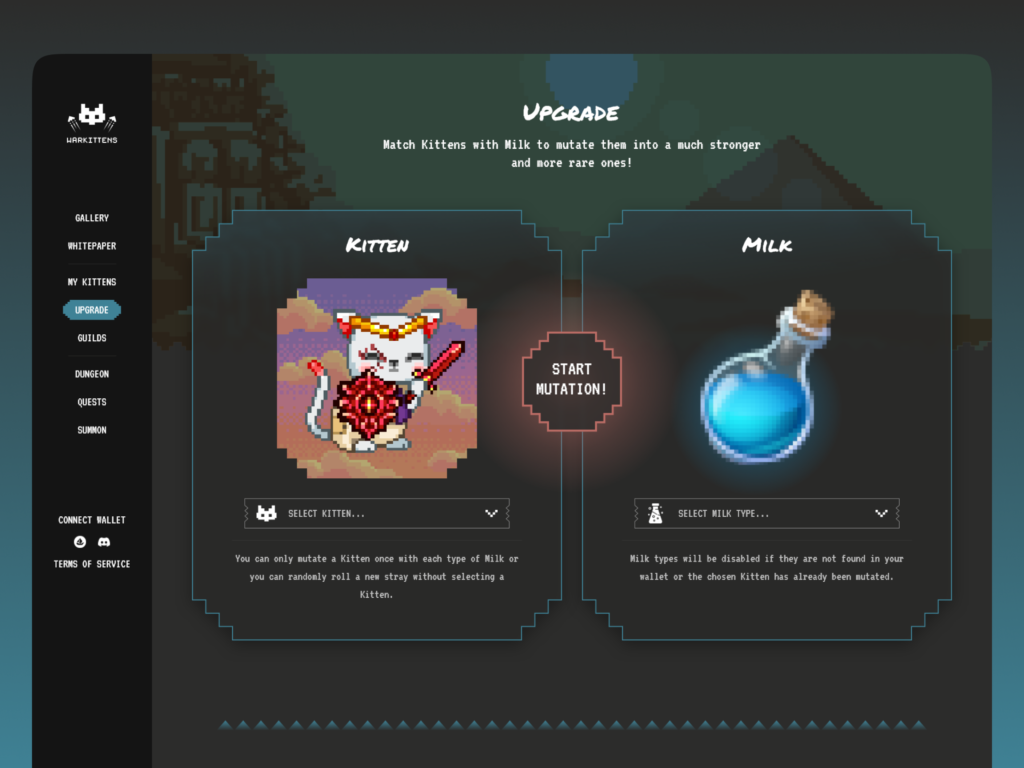
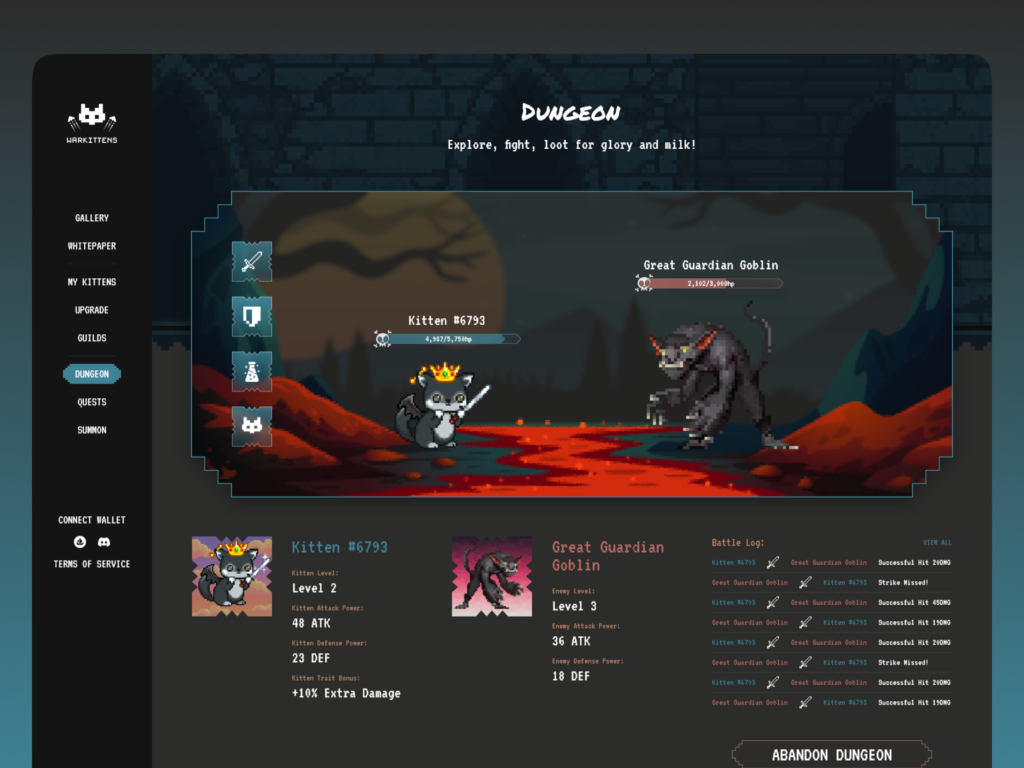
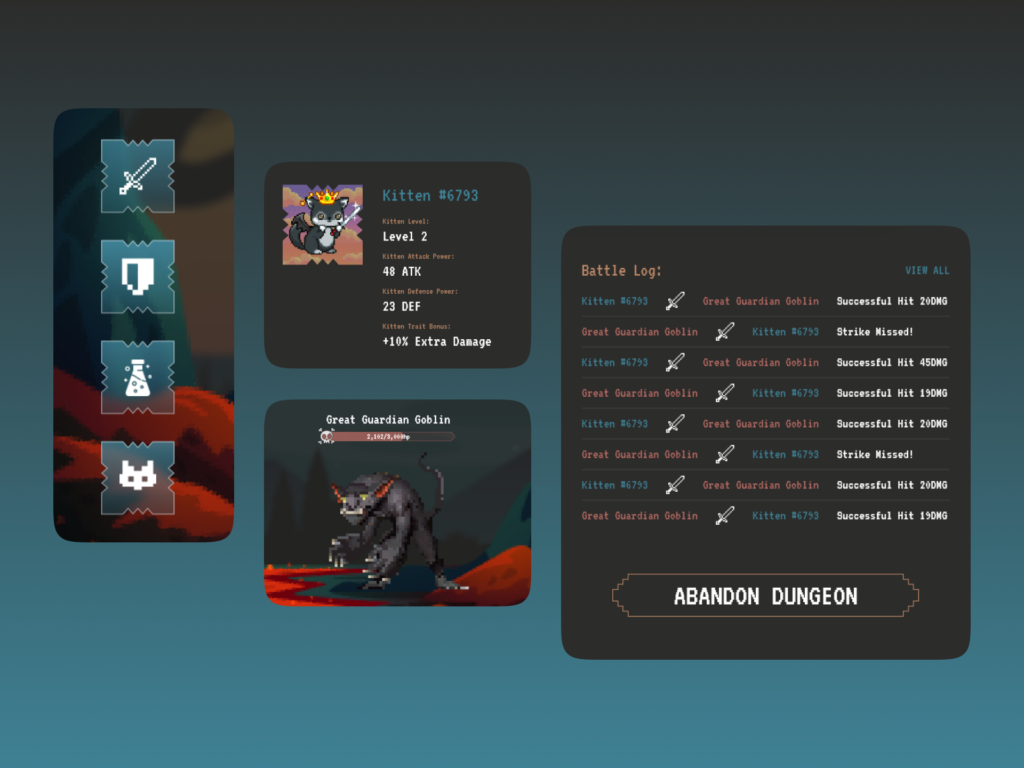
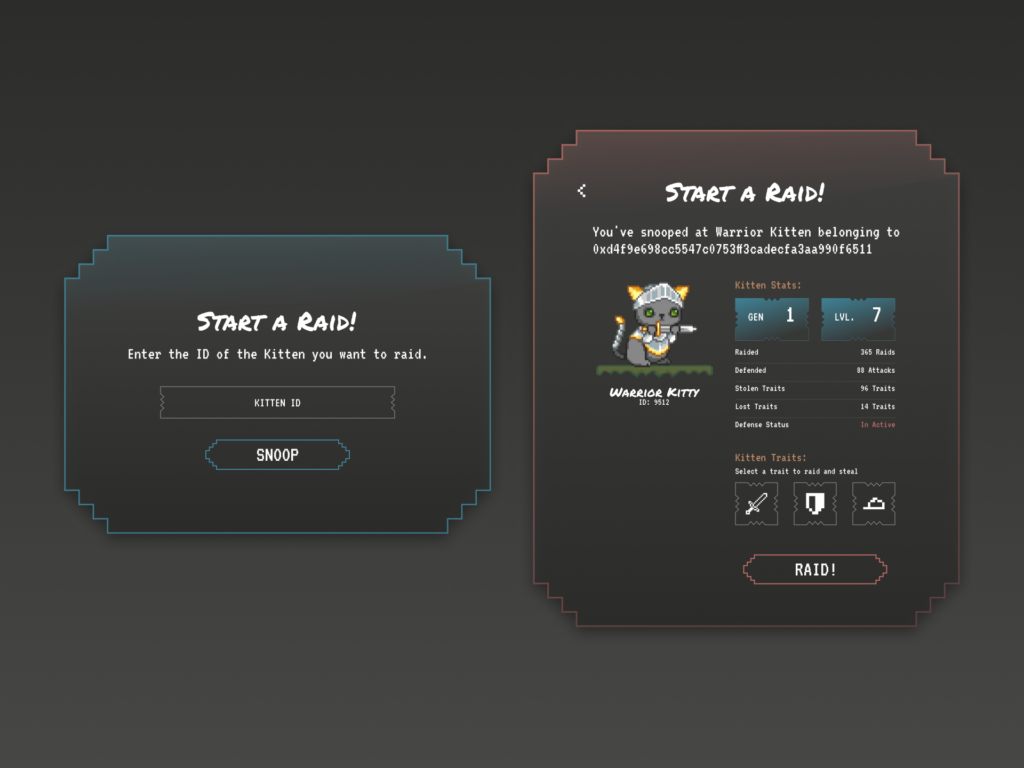
Game interface and components design



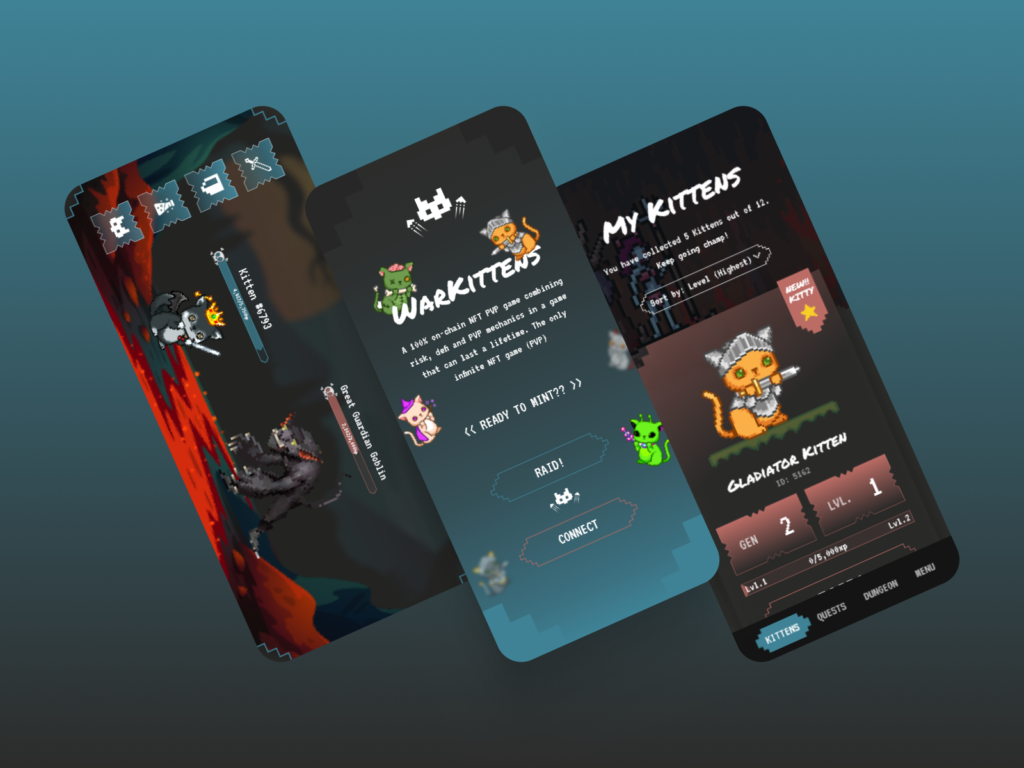
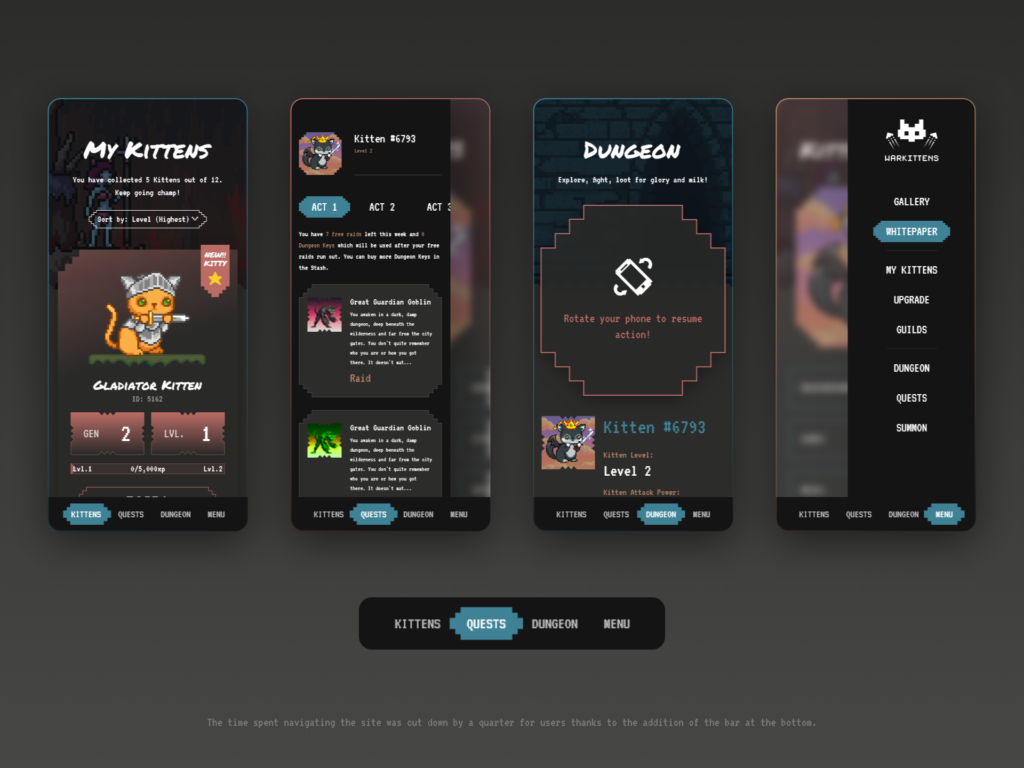
Mobile design



User research
The project’s first challenge was that I had no idea who would be interested in the NFT domain, so I had to figure out who they were. In order to overcome this obstacle, I conducted secondary research on the statistics of the subset of people who own and trade in NFTs and discovered that it is difficult to identify a specific subset because the potential of the NFT domain is so broad and appealing.
Available statistics show that the largest demographic of people who have disposable income in excess of their needs and are willing to invest it in what is currently popular and trendy are young men between the ages of 18 and 26, so this demographic was selected as the primary target audience for this project. The emphasis is also on US NFT owners before those in other countries.
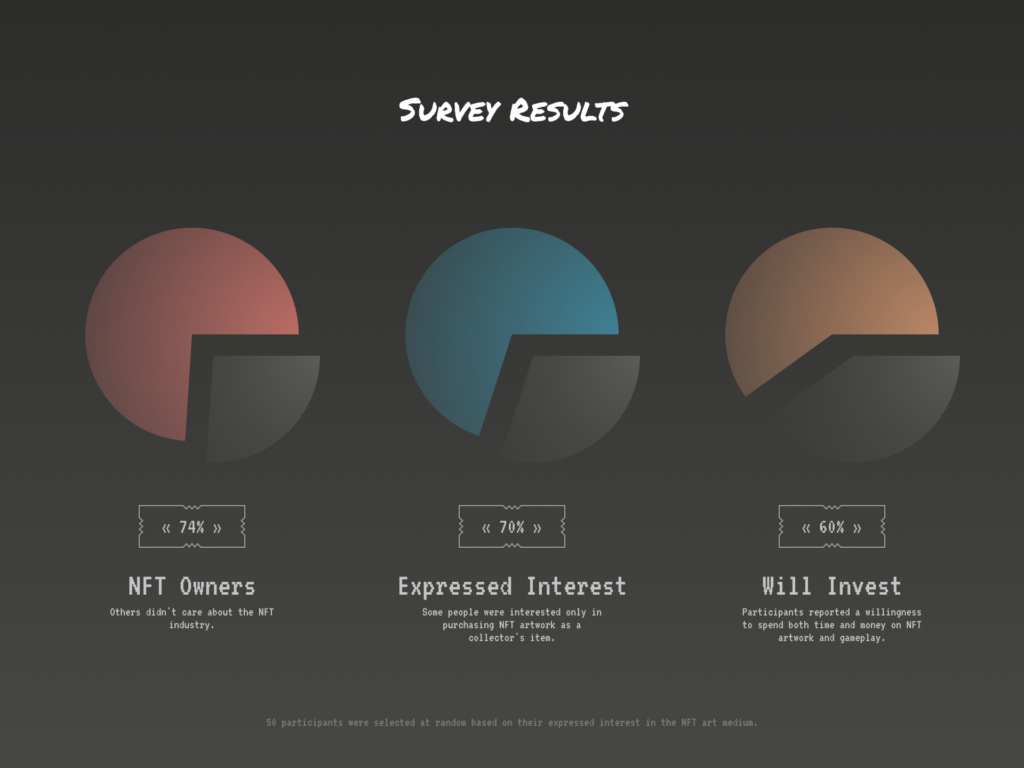
I sent a short questionnaire to the projected audience to measure their interest in and enthusiasm for the project’s proposed direction, as well as their current behavior as NFT owners.

70% of the 50 respondents were enthusiastic about the project and wanted to get in on the action by purchasing an NFT from the collection and starting a fight with other players!
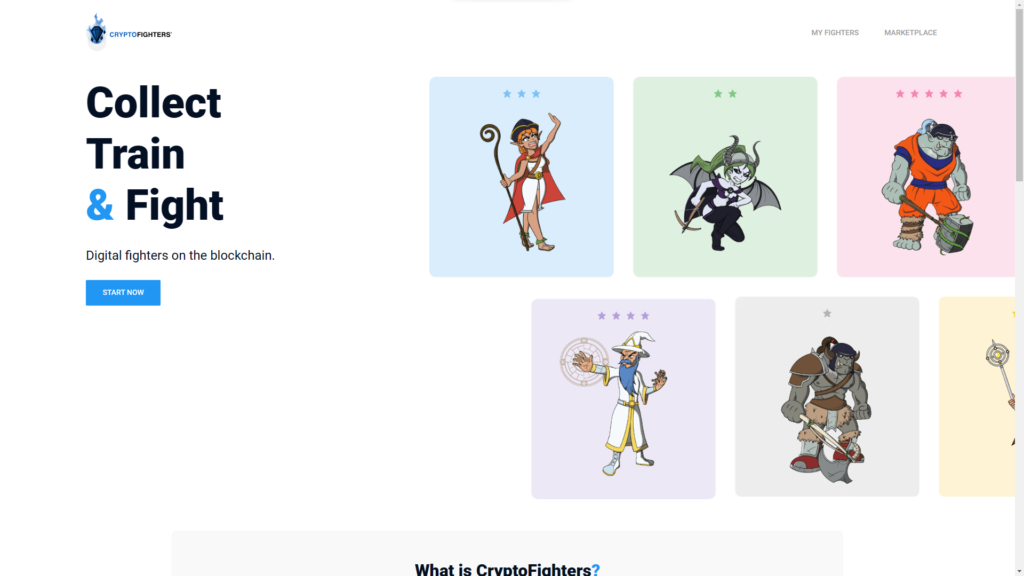
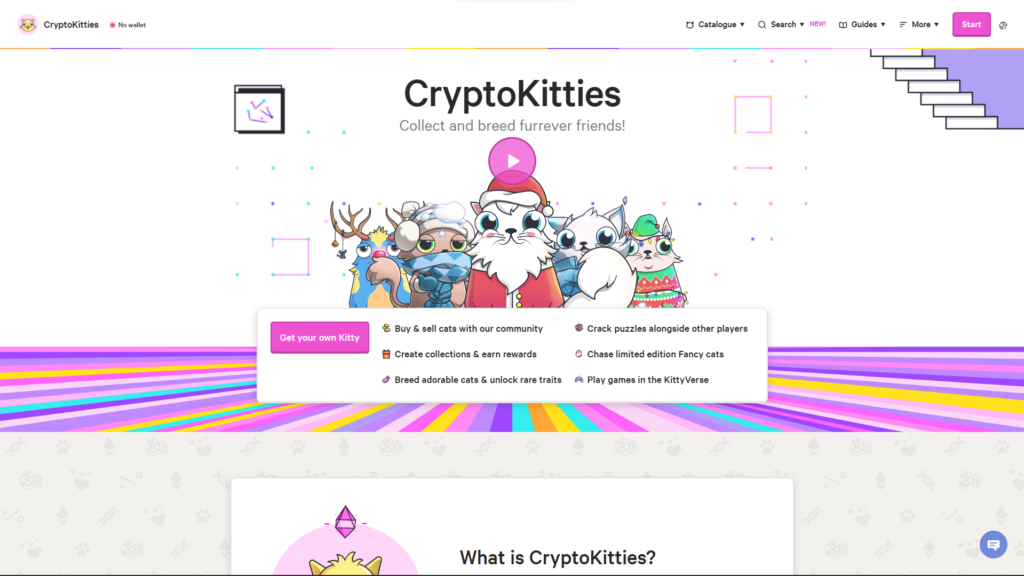
Other projects, such as “EtherBots,” “CryptoFighters,” “CryptoKittes,” and “HashPuppies,” were found to offer similar ideas in terms of NFT customization in performing specific missions or battles between players and were also mentioned in the survey as competitors. I discovered that they provided a simple interface through which to set preferences and alter active features.
Screenshots from competitor websites.



Current user behavior
With an estimated 1,600 users who all own NFT from the Warkittens Genesis collection via OpenSea platform. There was a sizable group of WarKittens audiences on the Discord server, which was the primary arena for battles and missions in towers and dungeons.
Players used to input text with the action to be performed by the character, the AI performs the battle, and then rewards the winners and punishes the losers based on the outcome.
Project challenges
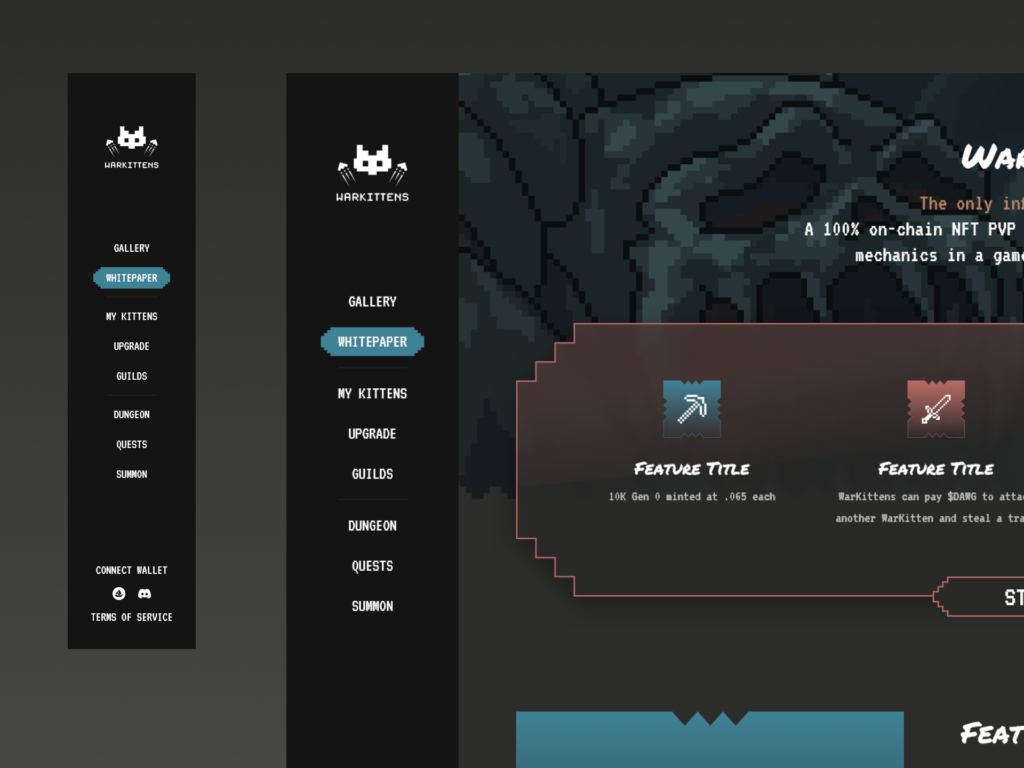
1- Navigation menu and sitemap hierarchy
Converting Discord’s text prompts to website pages revealed some serious organizational issues. It became clear that a card sorting test was necessary to fix the navigation menu, which looked illogical, messy, and poorly organized.
Users were given a list of all the pages on the site along with a brief description of each one and asked to sort them into categories based on their own preferences.
17 users were invited to take the test on cards:

Later usability testing confirmed that users had no trouble navigating or understanding the site’s hierarchy, indicating that the aforementioned groupings were appropriate and logical.

2- Pro gamer attempting to create his first game’s user interface
Even though I’ve played video games since I was a kid and follow the industry closely from a purely entertainment standpoint, this was my first experience working on a game’s design, and more specifically, the game’s interface. My technical background on game design was mostly The Game Professor video series, presented by Omar Waheed, in which he explained the process in some videos.
While thinking about this issue, the most striking difference became clear to me: unlike websites and apps, where users take their time browsing, reading, and taking action, and some user input may take time to show their impact on the screen, the effects of player input must be instantly noticeable, with a high and continuous response rate. But the game interface didn’t need Hidetaka Miyazaki or Glen Schofield to figure out the game mechanics in Warkittens; they were easy enough for me.
Discord text prompts were as follows:
- Enter Dungeon
Presents a list of dungeon quests, along with the minimum required character level (The Kittens), for each. Once the player has entered the dungeon, the monster will appear, and they will have to decide whether to fight or flee.
When combat is selected, a log detailing the fight and its outcome is shown to the player. If the player succeeds, a new item is made available to their character. In the event of a defeat, an item is removed or significantly hampered. - Attack Players
The player can view the NFT characters of another player on the server and decide which one to attack. A text log detailing the fight and its outcome is displayed to the player, followed by a display of the reward for victory, in the form of a new item, or the punishment for defeat, in the form of the removal of an item.

A battle shouldn’t be a matter of “your luck today” with a slobby randomizer, but rather a battle of skills and abilities, and the text record of the battle details should have been turned into the interface of the game and better controls during these battles.
By giving players a visual representation of the text commands used to influence the outcomes of random events in Discord, we were able to increase engagement with the feature. In comparison to Discord, the number of fights on the website increased by 30% in the second month after launch, with over 200 more fights taking place on the website than in Discord at its peak.
3- Moving Discord users to a web-based platform
Due to the game’s reliance on text prompts and random results, “Discord” users were not particularly aggressive toward one another. In addition, 92% of all players engaged in combat after connecting to the server, but only 35% engaged in combat twice. What this means is that the retention rate was drastically reduced because players were not receiving the kind of feedback and reaction that would have kept them engaged.

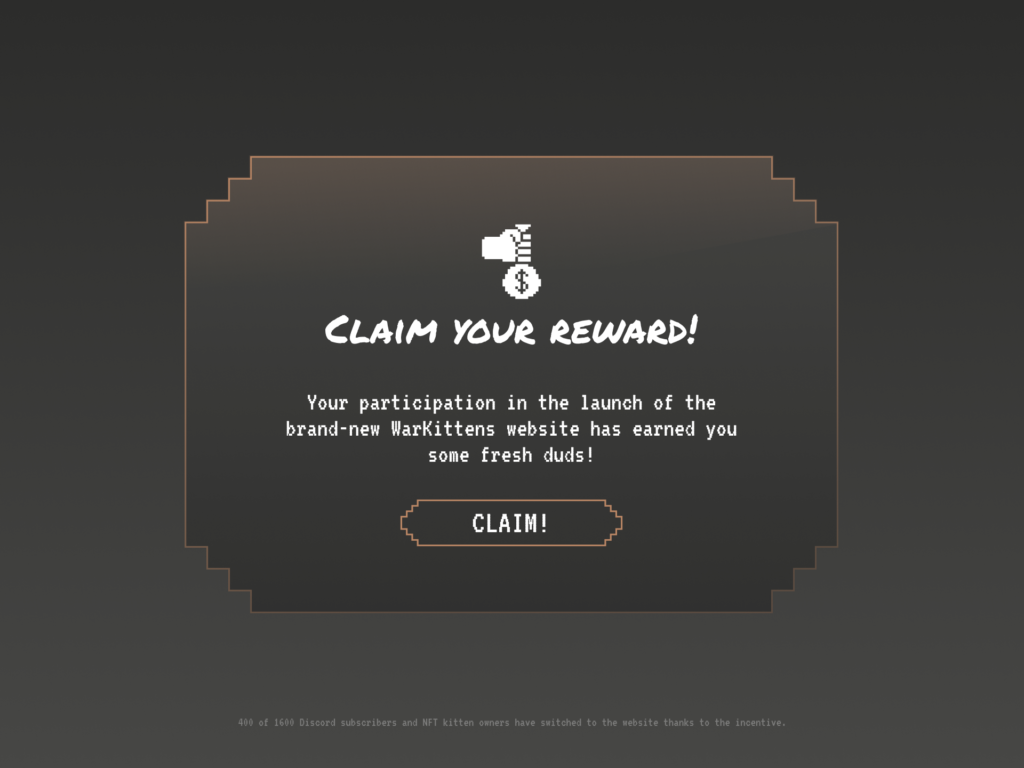
We were confident in the site’s design, its suitability for the game, and the clarity with which it explained the game’s mechanics and features, but we needed more incentive to convince players to switch from Discord to the website.
Looking back at the project’s core goals, we see that players were primarily interested in increasing the NFTs’ worth through means such as combat and dungeon exploration. The project manager took this information into consideration and proposed that players who join the website be rewarded with high-end armor and weapons that would be added to their accounts and usable by their characters.
In addition, if the character’s level is high or if they have high-level weapons and armor, the character will be upgraded to the next level without having to earn any additional experience points.

As a result of the promotion, 400 of the 1600 players and NFT owners on the Discord server visited the website and utilized the game’s new features in some way, be it through PvP or by delving into the game’s dungeons.
4- Designing the mobile devices experience
To make sure the service is always available to users and players and to encourage them to use it more frequently, we made sure the new design was successful on desktops and that users were satisfied with the experience they were offered, and then we focused on improving the mobile experience by making adjustments to features and controls to make them more intuitive.
Here, in the layout of the website and the game, the power of the design system I created became apparent; I was able to easily conceal the side navigation menu in a top navigation bar icon that appears when user log on to the website from mobile devices, and I organized most components of the website into a vertical frame that made them appear properly on mobile devices with minimal modification or change.
Although nobody I tested the responsive design on complained about it, I did notice that they used the list to navigate between pages quite often and made a conscious effort to do so every time it was located in the top bar. To make things simpler, I have relocated the most essential pages and shifted the navigation bar from the top to the bottom of the page.
After re-testing with these changes in place, I discovered that users were able to complete their tasks using the bottom navigation bar 25% faster than the first time around. They were also able to avoid the uncomfortable gesture of extending their thumb to the side menu icon on top.

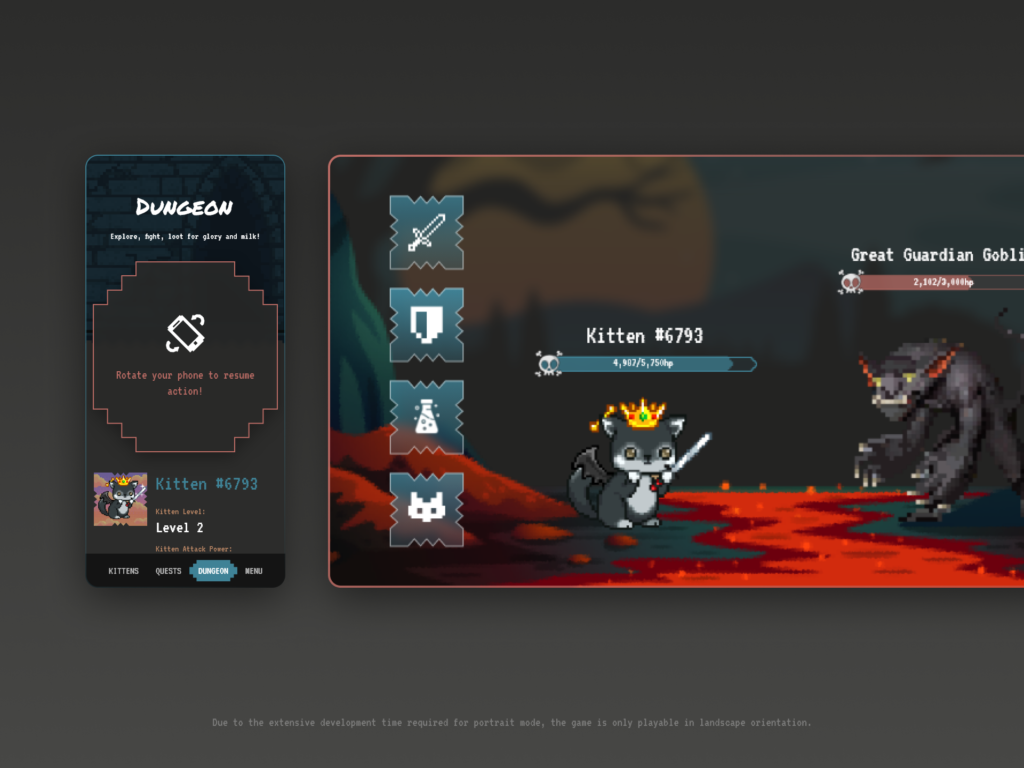
When the game first loads, it now fills the entire screen and requires the player to rotate their mobile device to optimally play. From a technical point of view, this was the optimal decision, as Adding support for portrait mode would have been a major undertaking for the development team, and they probably wouldn’t have had enough time to ensure the game ran smoothly on all mobile device sizes.

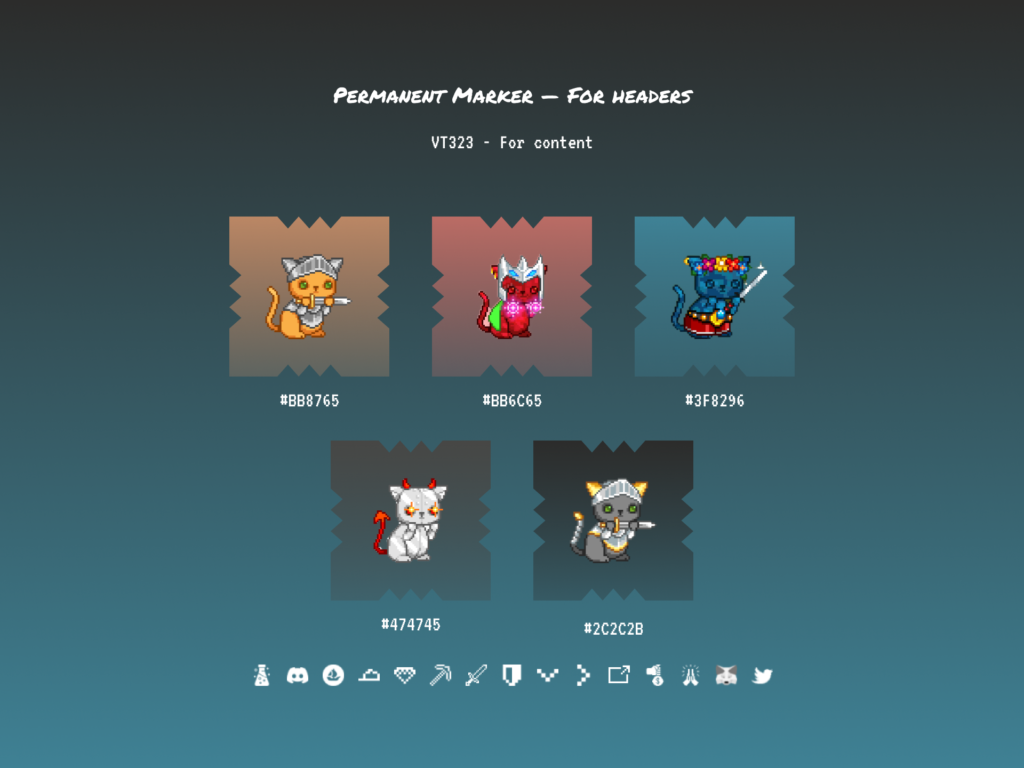
5- Design system

In order to stand out from the crowd, this particular project concept needed a one-of-a-kind artistic flair. To keep things consistent across the site’s various sections, I used a color scheme of turquoise and orange for interactive elements to denote the significance of events, actions, and character levels, and used zigzag lines that were similar to the characters art style and website logo to ensure continuity. The site’s truly one-of-a-kind and distinctive appearance can be attributed in large part to the project’s artistic orientation, which was embodied through the removal of part of the corners of static elements like cards and images and their replacement with zigzag steps similar to the logo.

I used many transitions between elements and also between pages in the interactive prototype, and relied on multiple design patterns to make them easy to use and implement on the website without requiring time from developers working on a new shape or style on most pages.
Key learnings and takeaways from the project
Throughout the project’s design phases, I came across numerous interesting and fascinating insights on a wide variety of subjects. Most interesting to me were:
An NFT’s potential for improvement through tweaks, updates, and revisions
At first, I thought the NFT digital art market was a bubble that would eventually burst. Coincidentally, I found Blockchain technology appealing despite my strong dislike of cryptocurrency. NFT is a novel idea that appealed to me because it provides conclusive evidence of the rightful ownership of digital assets for all content that is viewed online or even in physical form.
The ability to make changes to the token, or, more accurately, upgrade and develop them over time while maintaining ownership and increasing their market value, is what really got me impressed.
Game design is very different from product design
It’s true that sometimes when I play video games, I find myself thinking about how the game’s controls and options menus could be made more user-friendly from the perspective of a digital product designer rather than a game designer; this is something I enjoy doing.
However, during the design of the interactive part of the game, I was surprised to learn that the design of the gameplay experience of the game goes far beyond the interface and the controls it offers, and instead encompasses the very heart and soul of the game, how players can engage with it, and how to build interaction systems with the world of each game. Because of this, I have a newfound appreciation for everyone involved in the creation of a game that I enjoyed and promoted to my friends and followers on social media.
Broadened my understanding of Web3’s capabilities and potentials
Despite my initial disinterest in Web3 and the Metaverse (on which Meta is currently working), I now find myself reading extensively about these topics after this project has concluded. Web3 applications, I can confidently say, will not be limited to Bitcoin, NFT, or even the Metaverse; rather, they will quickly spread to all facets of our real and virtual lives, altering our relationships with the world and its inhabitants in ways we could never have imagined.
جاهز لتحويل فكرتك لحقيقة ملموسة وناجحة؟
Search
Search for projects, articles, resources, or tags.
Egyptian governrates emblems and flags (png, svg)
A set of emblems and flags of the different governrates of Egypt. Available for both personal and commercial use and in various formats to fit any kind of workflow and design.
Graphics