دراسة حالة مشروع “Warkittens”
مشروع “Warkittens” من المشروعات المميزة والمثيرة التي عملت عليها أخيرًا؛ فهو من أوائل مشروعات الويب 3.0 التي عملت عليها، وهو عبارة عن لعبة متصفح من نوع لاعب ضد لاعب، تعتمد على جمع الرموز غير القابلة للاستبدال “NFT” للعب (القطط في هذه الحالة)، مع وجود سمات متغيرة لكل رمز تتبدَّل في حالة تطويرها أو الفوز بها عبر مهاجمة اللاعبين الآخرين!

في البداية، تردَّدت في العمل على المشروع لقلة اهتمامي بتطبيقات ويب 3، خصوصًا أن إعلان الميتافيرس قبلها بعدة أسابيع من «ميتا» (فيسبوك سابقًا) لم يُثِر حماستي للبحث عن تفاصيل أكثر للموضوع.
لكن ما دفعني لقبول العمل أني أحب ألعاب الفيديو وأرغب في العمل مستقبلًا على تصميم لعبة وتطويرها، ووجدت في هذا المشروع فرصة عظيمة لدخول هذا المجال من خلال العمل على واجهة بسيطة للجزء الخاص باللعبة في الموقع.
متطلبات المشروع
- إنشاء توجُّه فني للموقع مع نظام تصميم متكامل.
- تصميم واجهة موقع إلكتروني متفاعلة ومتجاوبة مع الأجهزة المحمولة.
- تصميم واجهة استخدام اللعبة وعناصر التحكم المختلفة.
- تسليم الموارد في المشروع للمطورين؛ للعمل على تكويد الموقع وبرمجته.
دوري في المشروع
صناعة استبيان لاختبار مفهوم اللعبة، والتأكد عبره من رغبة المستخدمين الجدد في تجربة الفكرة. أيضًا عمل نظام تصميم متكامل وتفاعلي بشكل كبير في المشروع، وفي الوقت نفسه إنشاء توجُّه فني مميز وحديث للموقع لإعطاء اللعبة روح الحركة والحيوية ومنحها الأجواء التي هي في النهاية عبارة عن قطط يحارب بعضها بعضًا!
علاوةً على ذلك، رسم خريطة التصفح لتيسير الوصول إلى الخصائص المتعددة للتحكم بالرموز في اللعبة، وبعدها تصميم واجهة استخدام الموقع وضبطه للظهور بشكل مناسب على الأجهزة المحمولة، وصناعة بعض العناصر المميزة لواجهة اللعبة وإظهار تفاعلها بعضها مع بعض.
وأخيرًا، اختبار التصميم مع المستخدمين مرتين، والتعديل عليه حتى الوصول إلى نتيجة مرضية لهم.
ستُشرَح كل هذه الخطوات بالتفصيل لاحقًا.
نتائج المشروع
- نقل قاعدة المستخدمين من “Discord” إلى الموقع الرسمي، وقد وصل عدد المشتركين في الموقع إلى قرابة 400 مشترك من أصل 1,600 مشترك في خادم “Discord”
- تسجيل أكثر من 500 عضو جديد في الموقع مباشرةً قبل الدخول إلى خادم “Discord”
- وصول عدد المستخدمين واللاعبين النشطين إلى قرابة ألف مستخدم نشط شهريًّا*
- رضاء 89% من المستخدمين عن حالة الموقع في استبيان أُجري بعد بدء استخدامهم الموقع بأسبوعين
- بيع 200 رمز من مجموعة “WarKittens Genesis” بعد انطلاق الموقع بزيادة في المبيعات بنسبة 13%
* يُعَدُّ المستخدمون الذين ينفذون مهمة أو هجمة واحدة على الأقل أسبوعيًّا نشطين في الموقع.
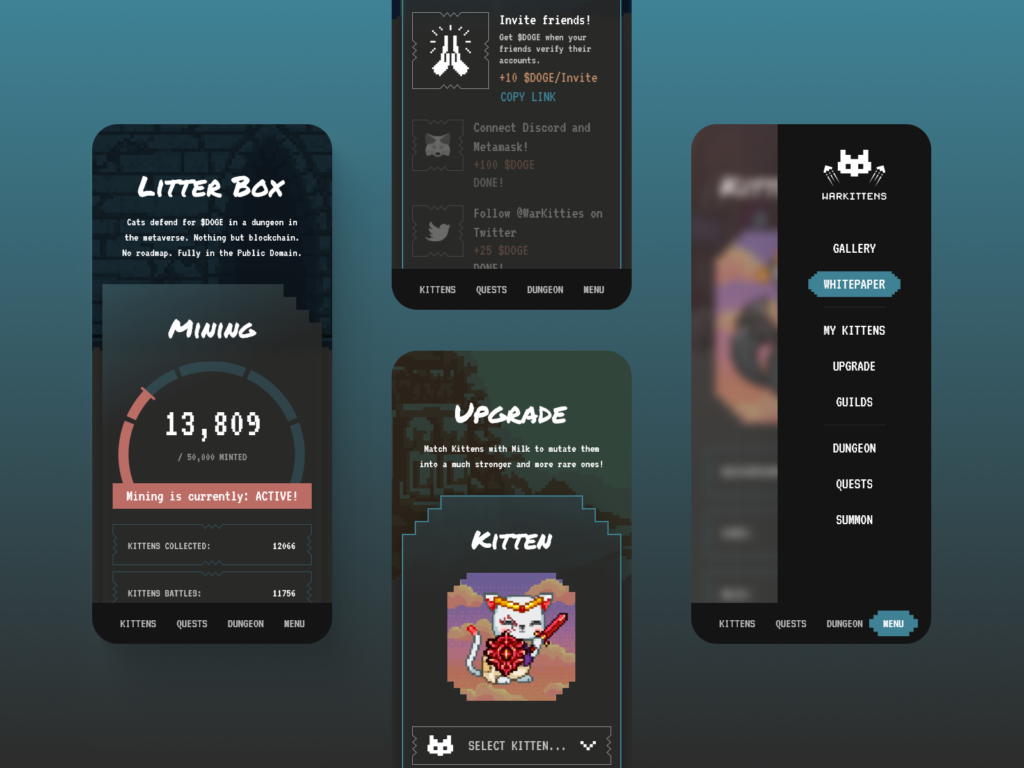
استعراض التصميم النهائي
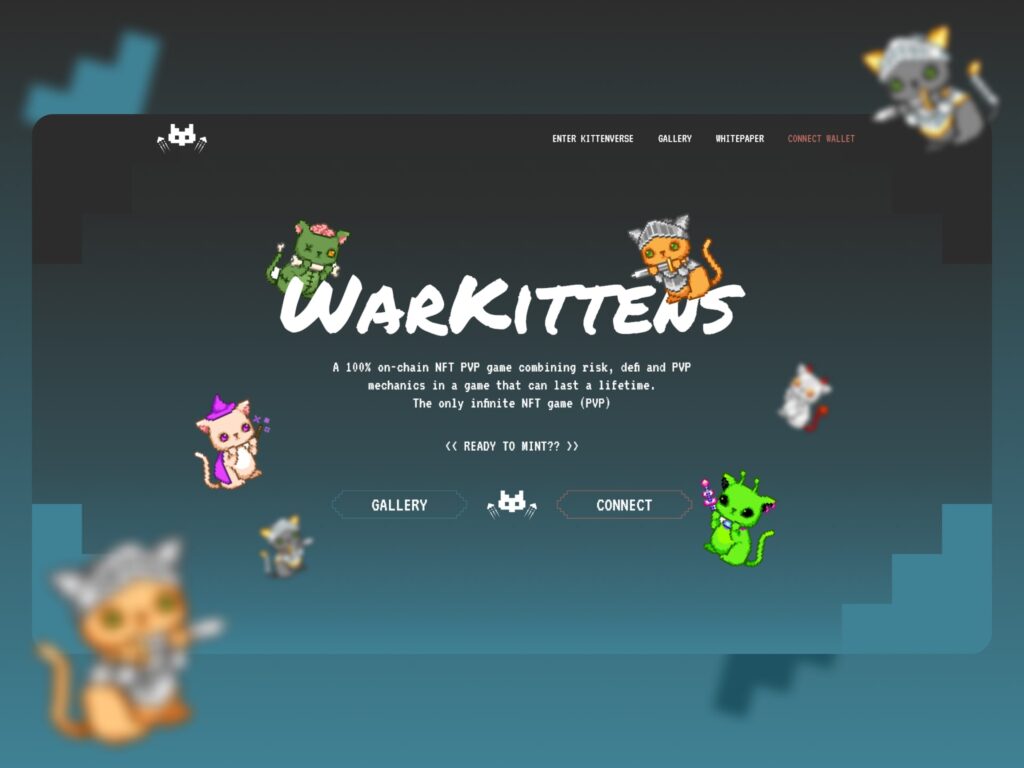
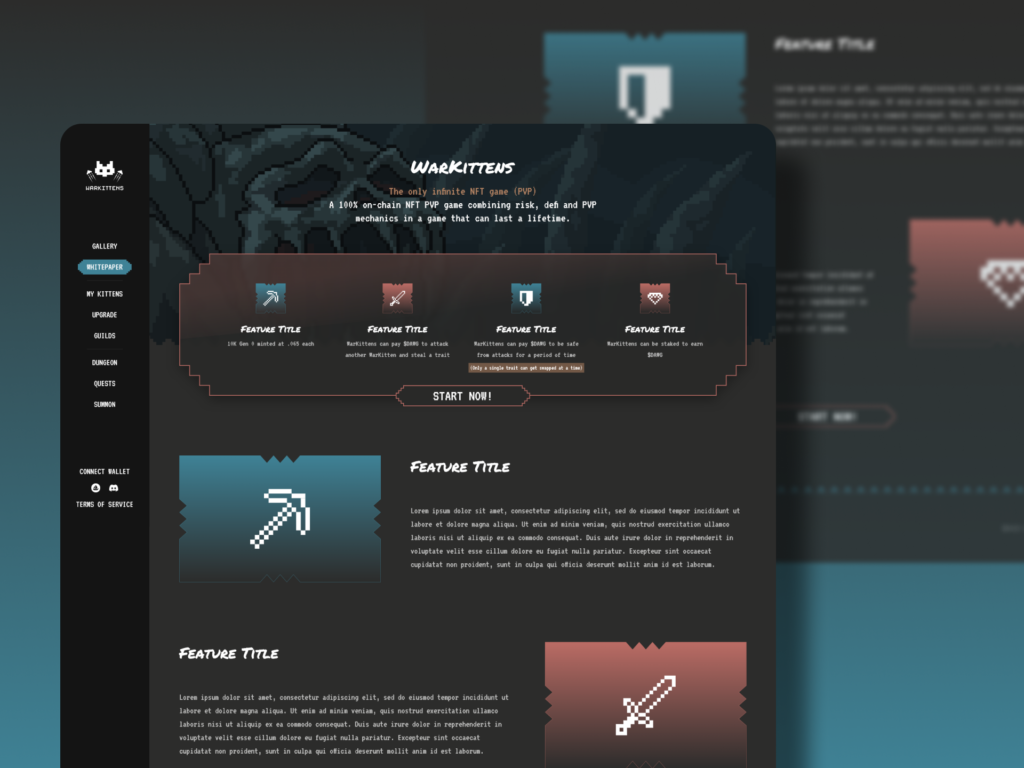
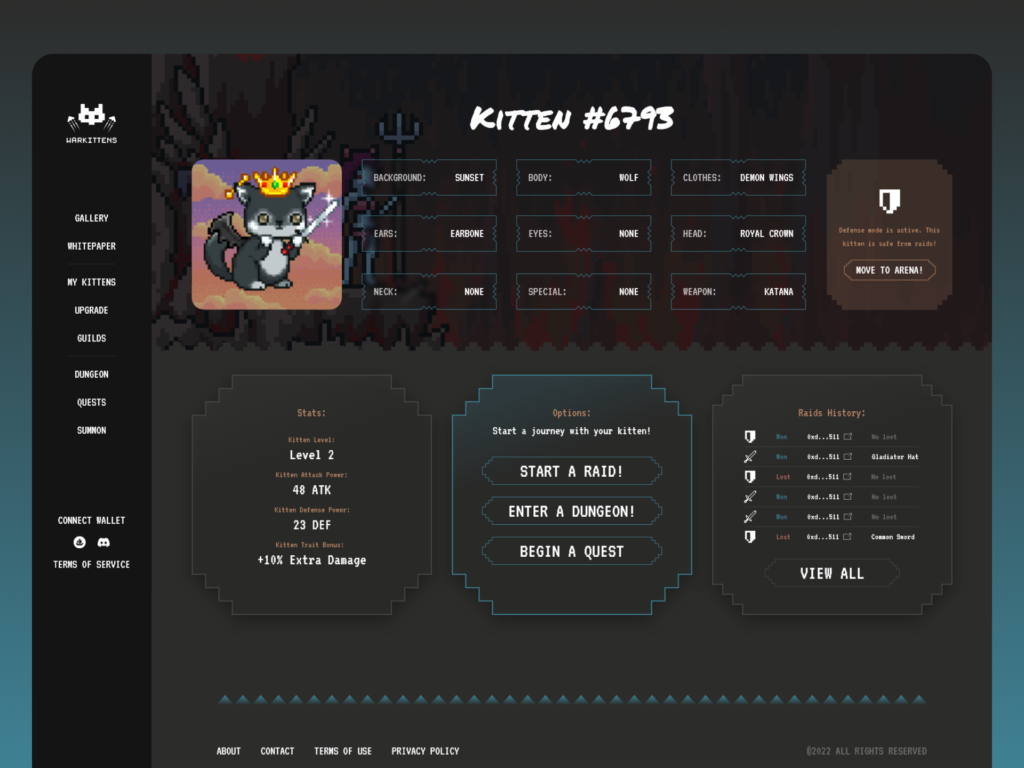
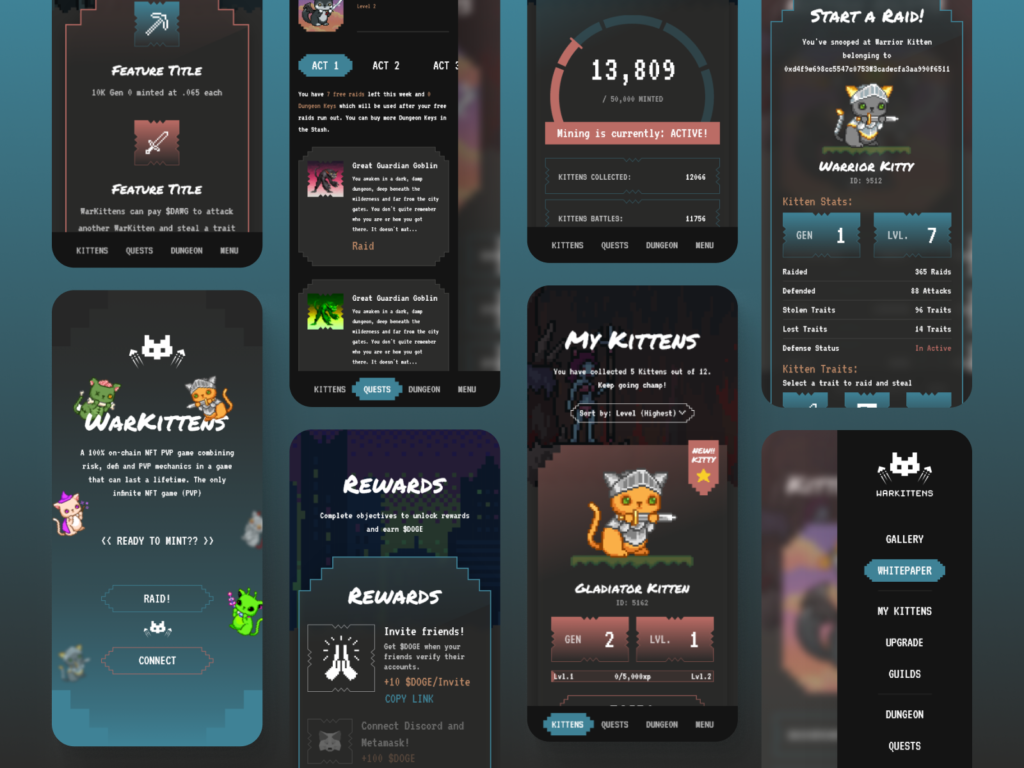
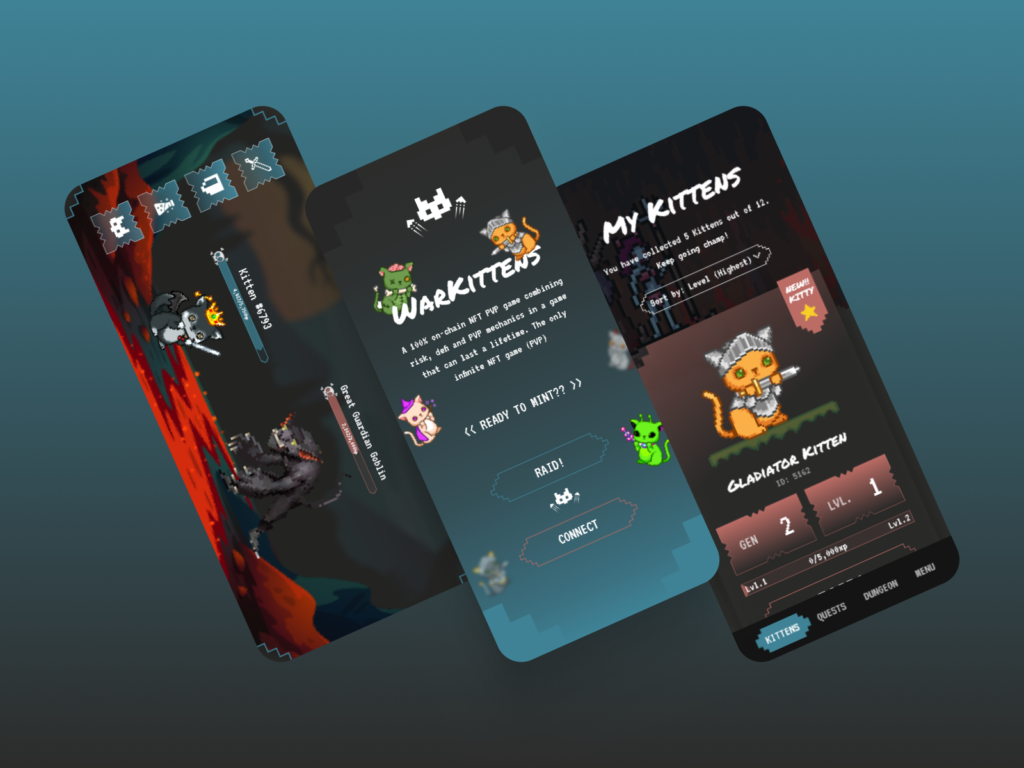
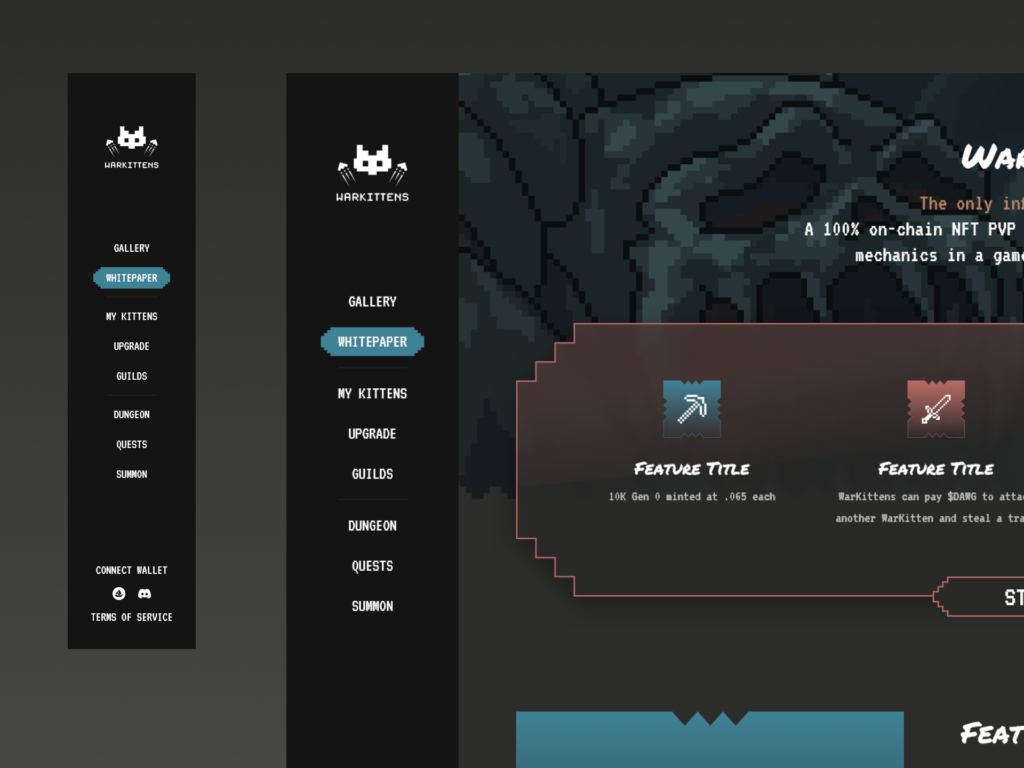
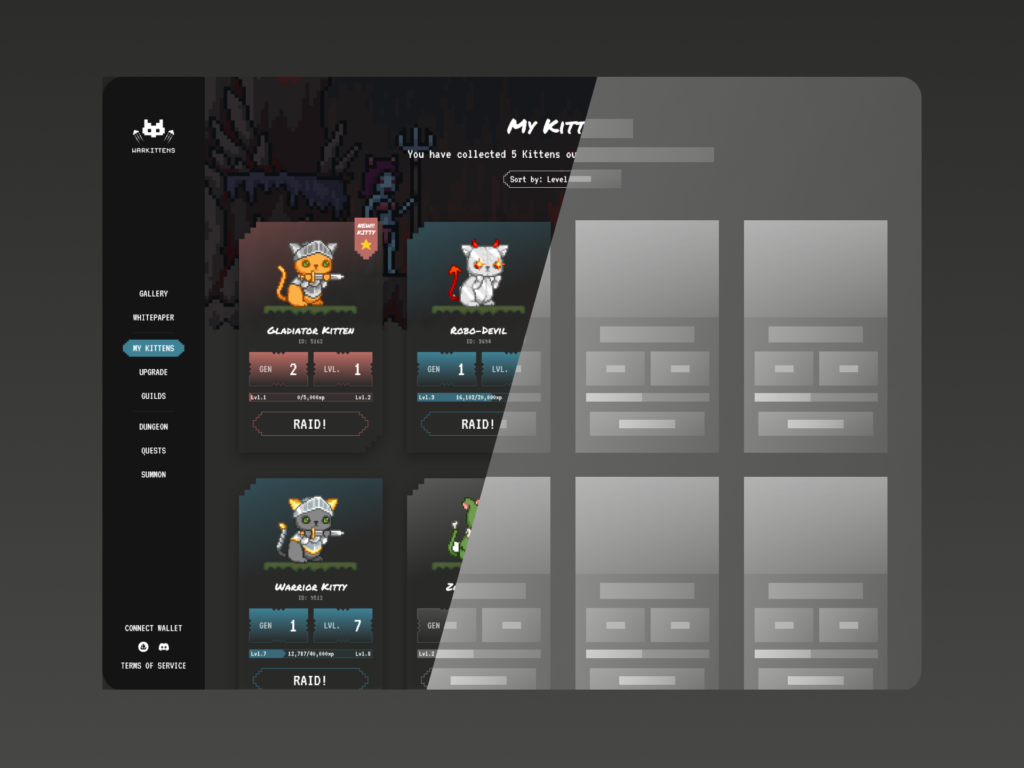
تصميم الموقع






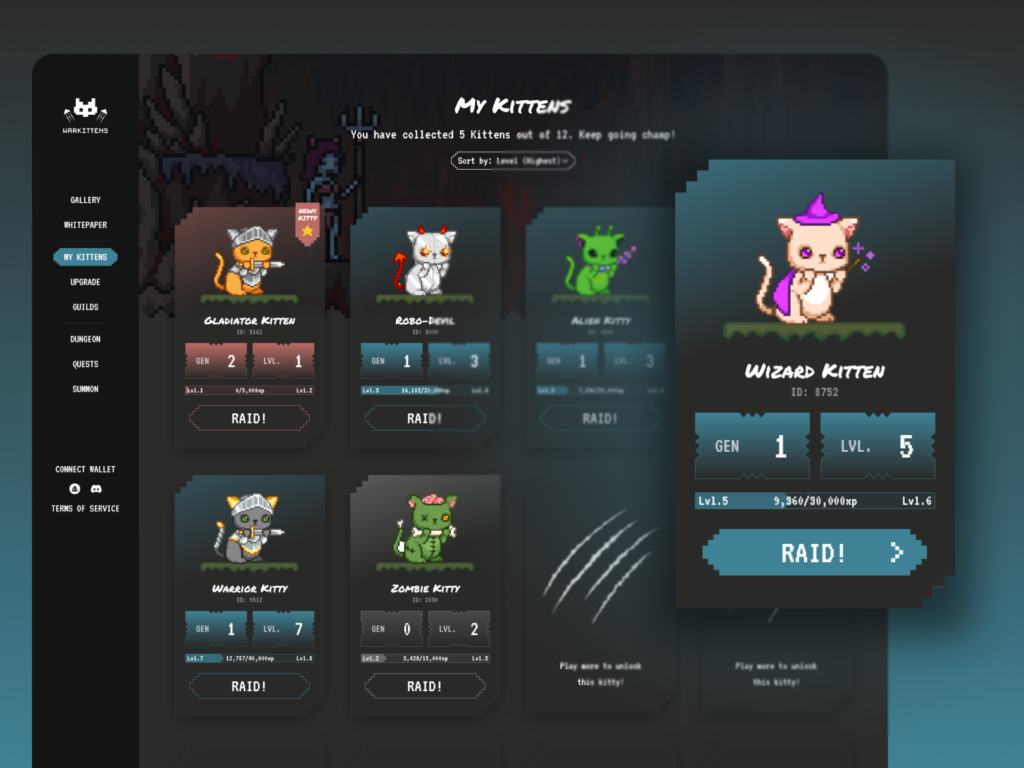
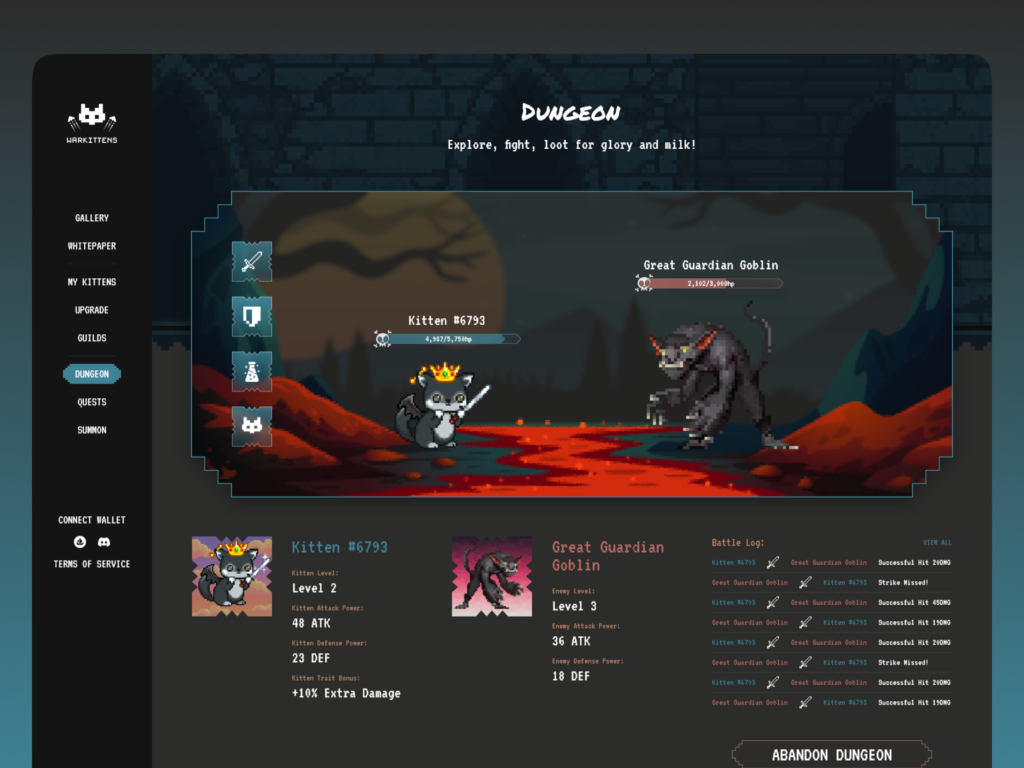
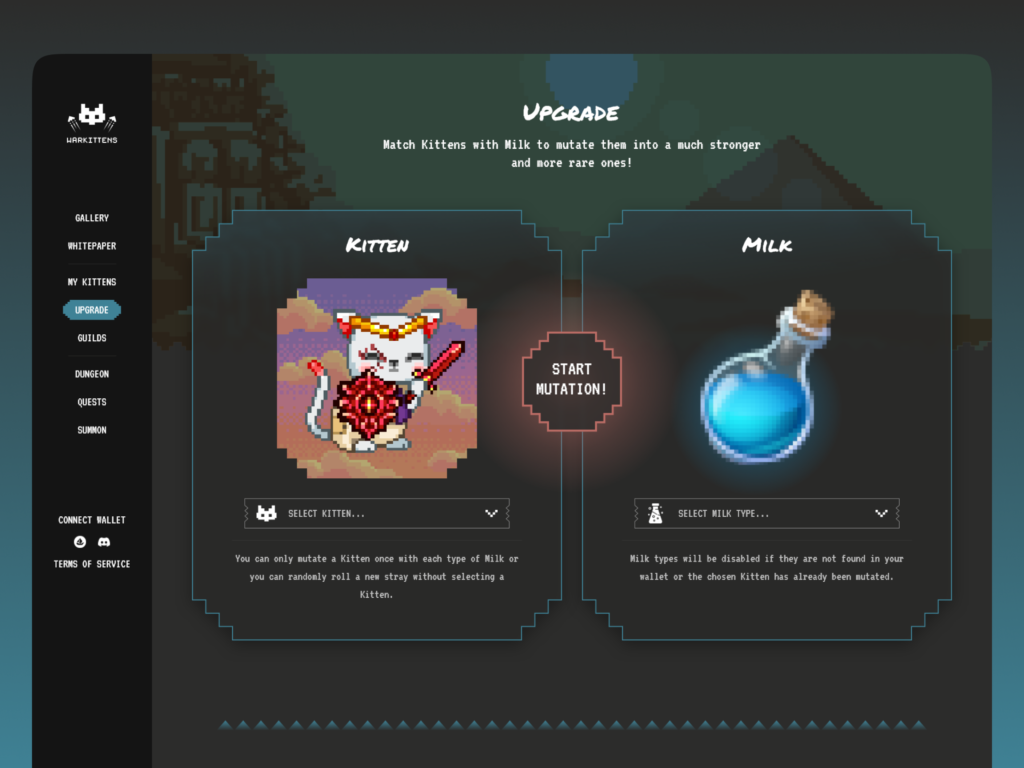
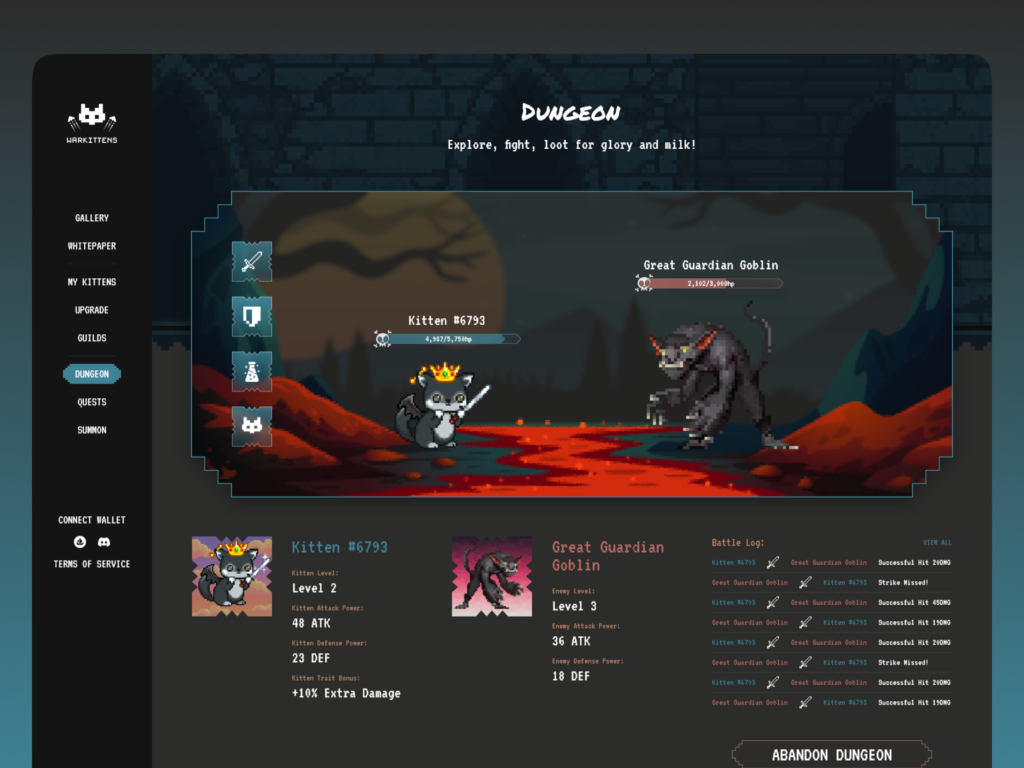
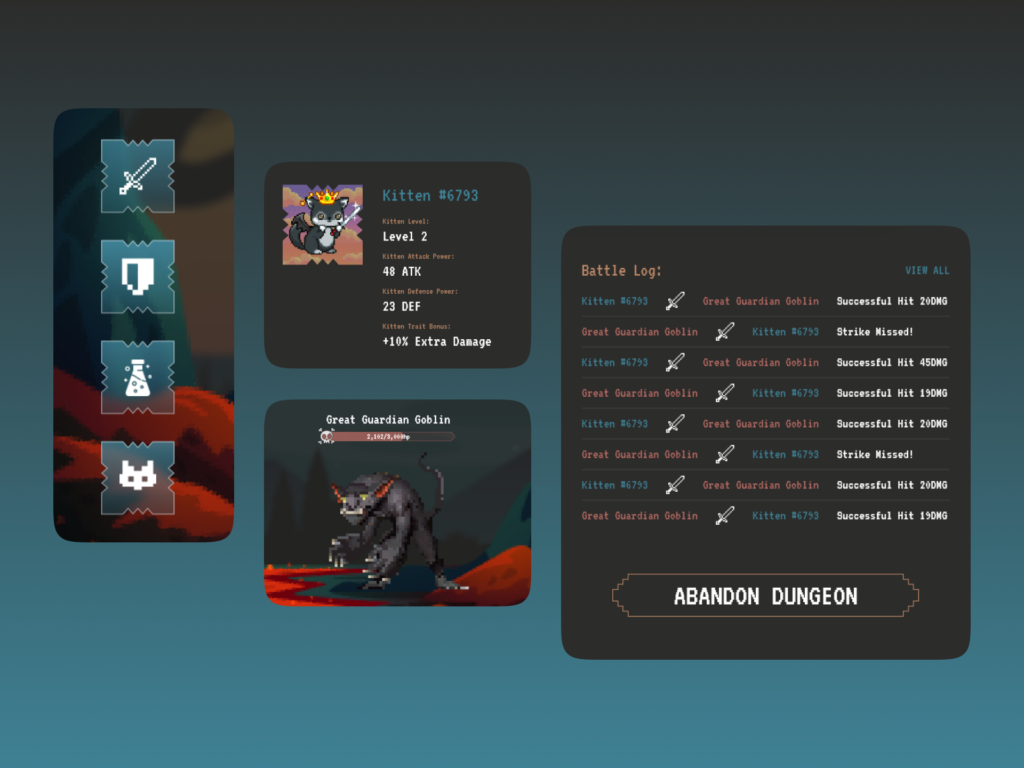
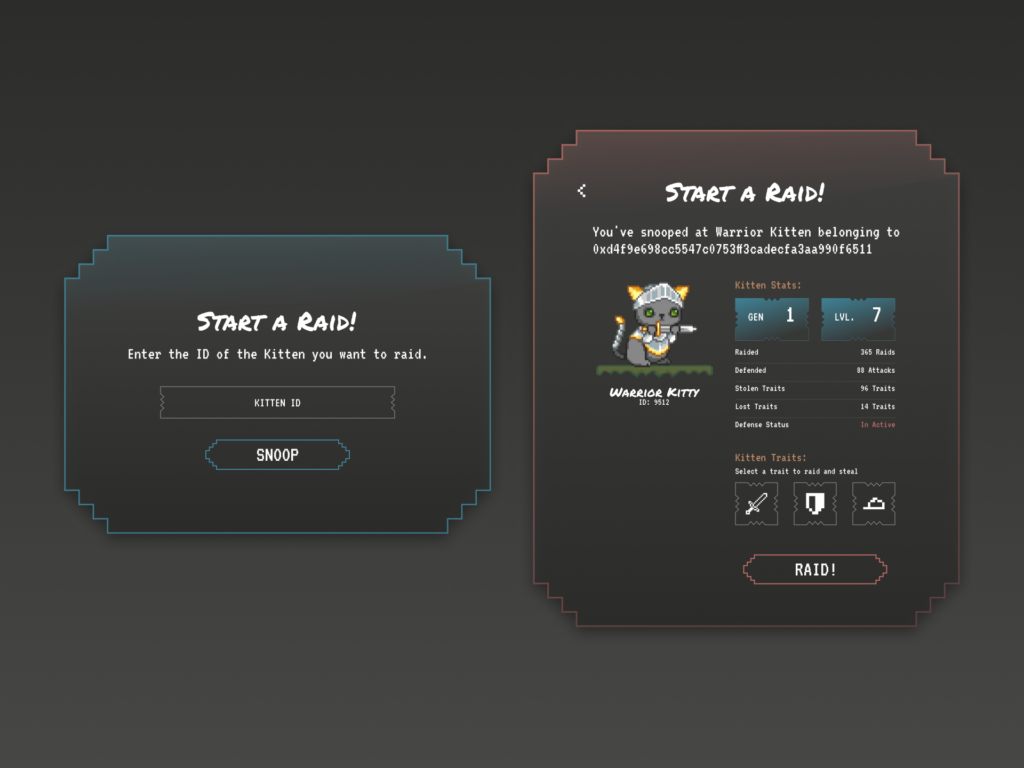
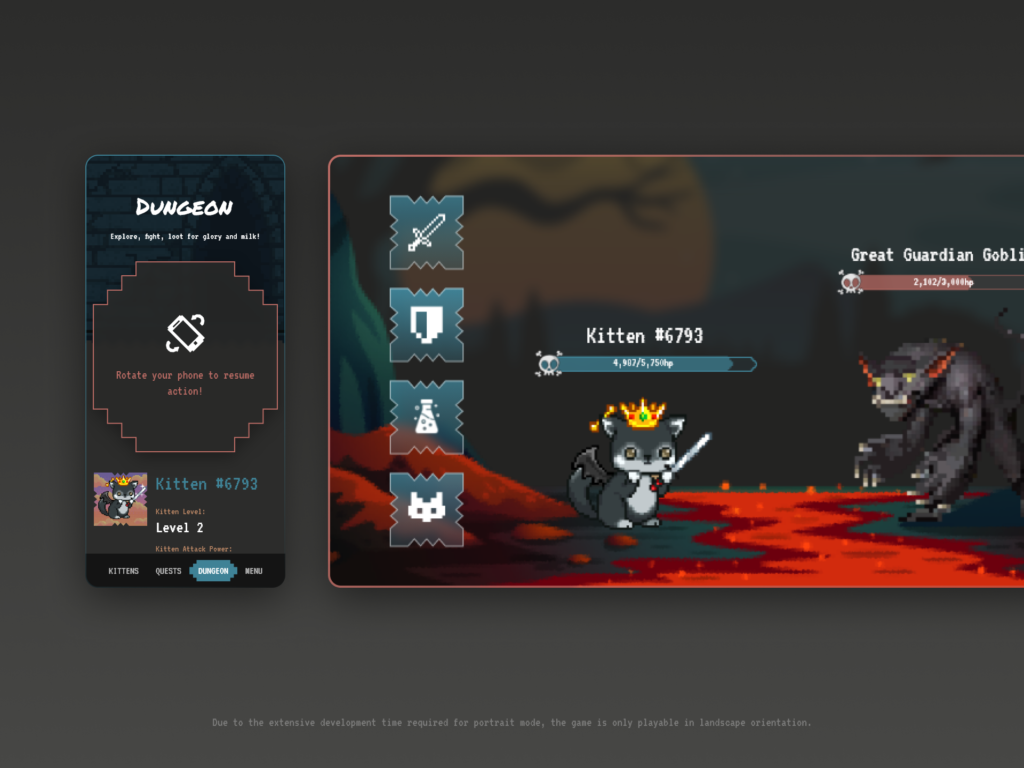
تصميم واجهة اللعبة وعناصرها



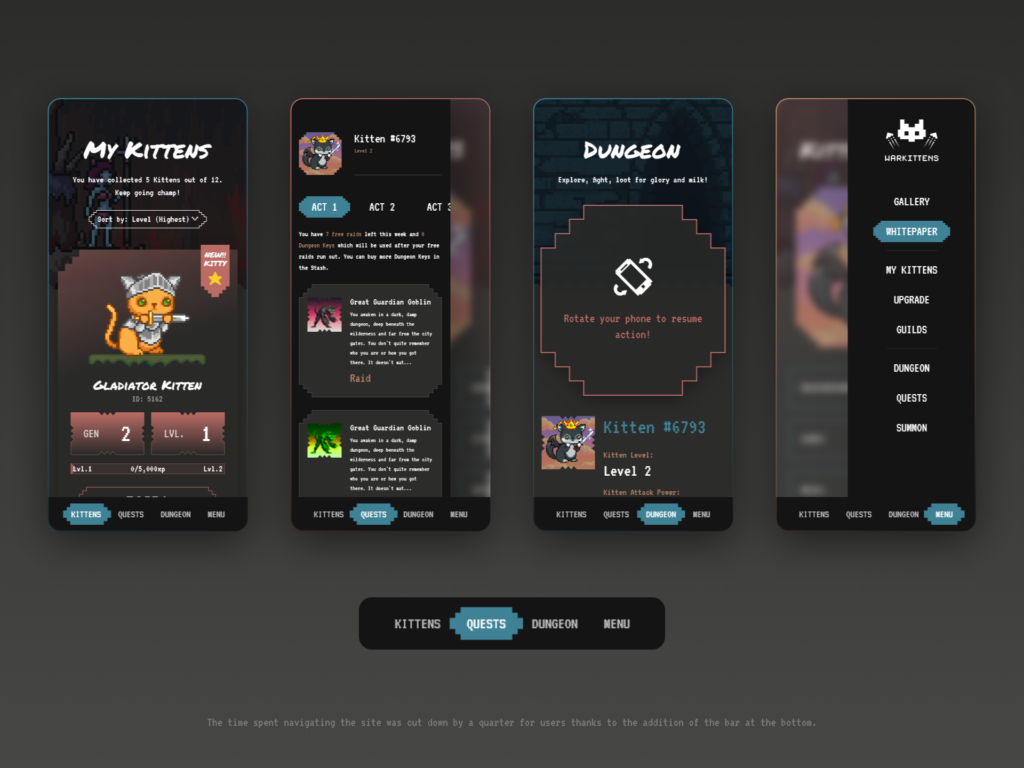
تصميم الأجهزة المحمولة



تحديد المستخدمين
بدأت العمل على تحديد المستخدمين المُستهدَفين، وكان هذا التحدي الأول في المشروع؛ إذ لم تكُن لديَّ فكرة عن طبيعة المتعاملين في مجال الرموز غير القابلة للاستبدال. لمواجهة هذا التحدي، أجريت بحثًا ثانويًّا عن الإحصائيات المنتشرة عن الشريحة التي تتملَّك الرموز وتتعامل بها، ووجدت أن أغلب هذه الإحصائيات تشير أنه من الصعب تحديد شريحة معينة بسبب أن المجال الخاص بالرموز غير القابلة للاستبدال ما زال جديدًا ويجذب إليه المتعاملين من جميع الفئات.
المُرجَّح في هذه الإحصائيات أن جيل الألفية والشباب في الشريحة العمرية من 18 إلى 26 من الذكور، الذين يمتلكون مبالغ مالية زيادة عن حاجتهم قادرون على استثمارها بما هو رائج هذه الأيام، هم الفئة الأكبر، ولذلك اختيروا كفئة رئيسية للمشروع، مع التركيز على اهتماماتهم واحتياجاتهم، وأيضًا التركيز على المستخدمين من الولايات المتحدة الأمريكية قبل الدول الأخرى.
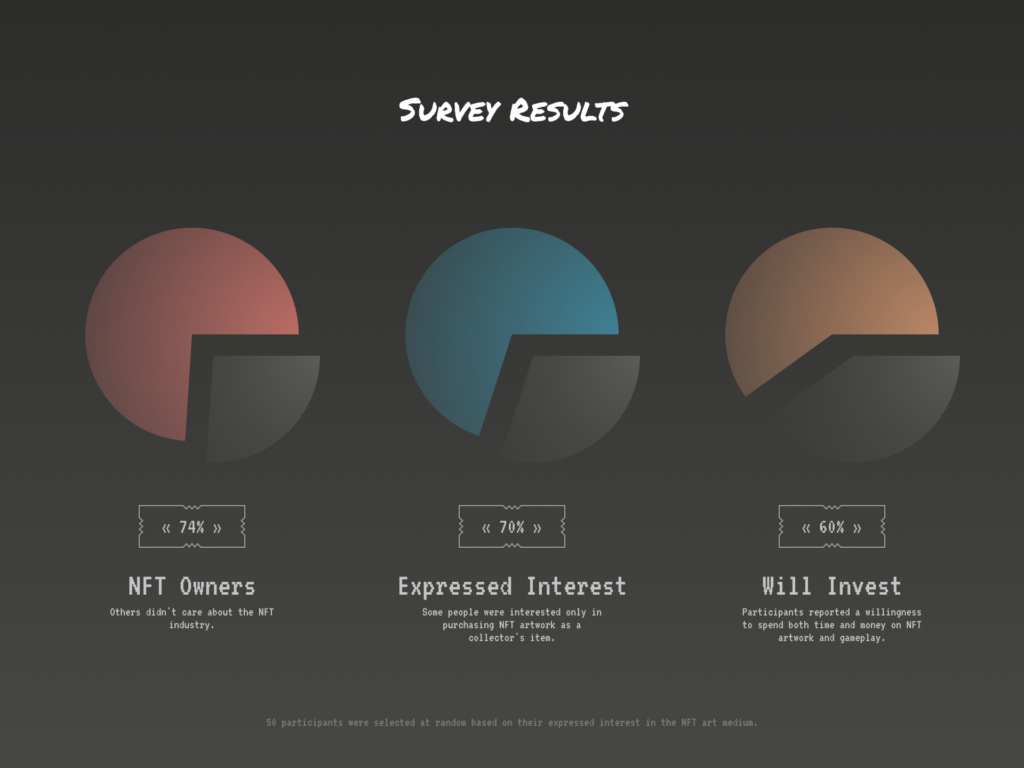
أردت معرفة مدى تقبُّل الجمهور في الفئة المُستهدَفة لفكرة المشروع، فقررت عمل اختبار للمفهوم عن طريق إرسال استبيان إلى المستخدمين المُستهدَفين من هذه الشريحة. هدف الاستبيان كان معرفة السلوك الحالي لمُلَّاك الرموز في التعامل معهم وتحديد مدى حماستهم ورغبتهم في فكرة المشروع.

من أصل 50 اشتركوا في ملء الاستبيان، امتلك 37 منهم رموزًا غير قابلة للاستبدال، واهتم 70% منهم بفكرة المشروع وأبدوا رغبتهم في الاستثمار بها عن طريق شراء أحد الرموز من المجموعة وبدء المبارزات بها!
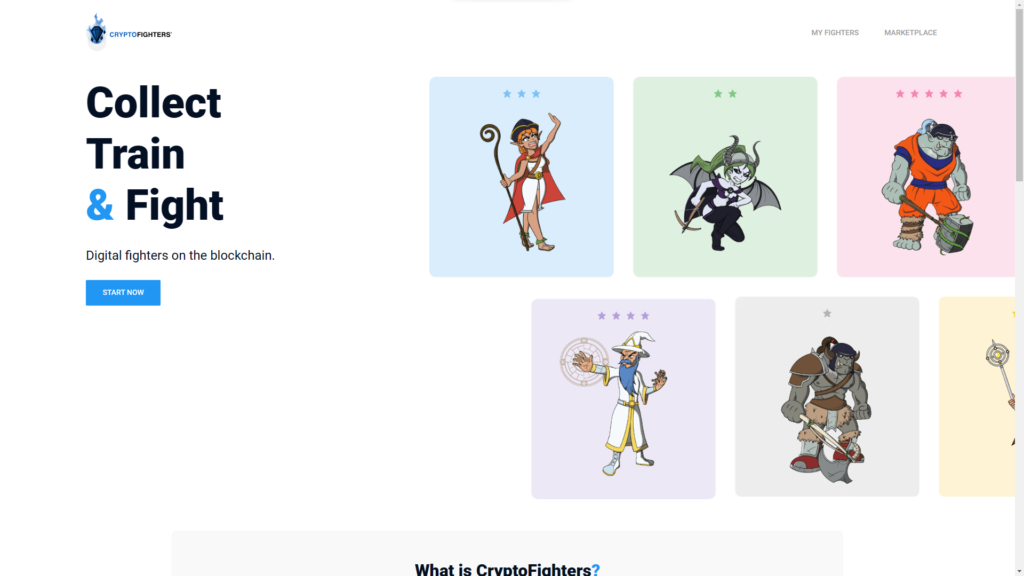
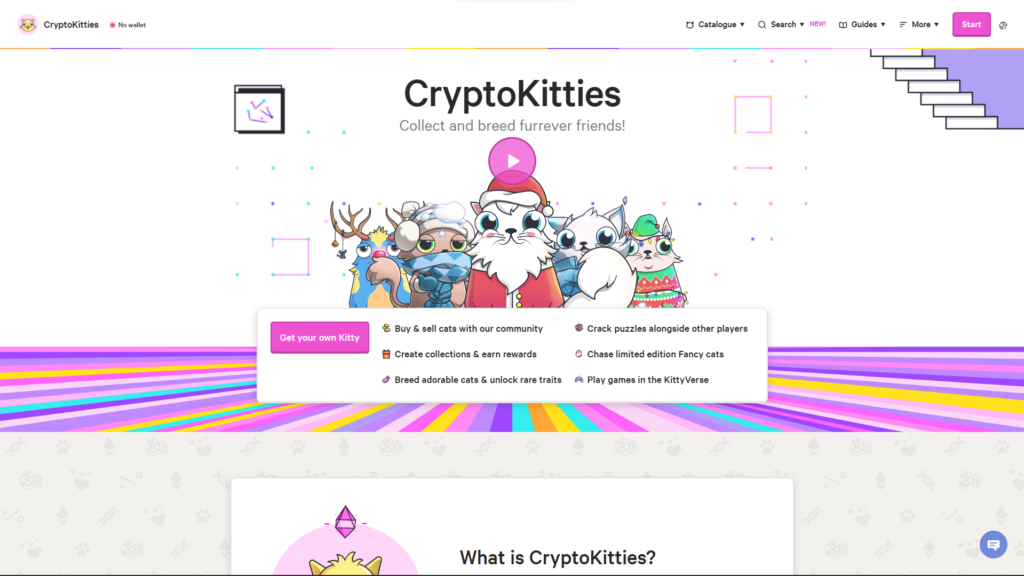
أيضًا، تم ذِكر بعض المنافسين في الاستبيان، ووجدت مشروعات أخرى تقدم أفكارًا مشابهة من ناحية قابلية التعديل على الرموز بأداء مهمات معينة أو مبارزات بين لاعبين، أمثال “EtherBots” و”CryptoFighters” و”CryptoKitties” و”HashPuppies”. ووجدت أنهم يقدمون واجهة استخدام بسيطة لتكوين السمات المتغيرة والتحكم فيها أيضًا.
صور من مواقع المنافسين



سلوك المستخدمين الحاليين
للمشروع قاعدة مستخدمين على “Discord” مُقدَّرة بنحو 1,600 مستخدم، كلهم يمتلكون رمزًا من رموز مجموعة “Warkittens” عبر منصَّة “OpenSea“، وخادم “Discord” هو الملعب الرئيسي للمبارزات وأداء المهمات في الأبراج والسراديب.
الواجهة كانت عبارة عن بعض الأوامر النصية؛ يُدخل اللاعب نصًّا بالحركة المطلوب عملها بالرمز، وبعدها يؤديها الذكاء الاصطناعي في الخادم، ومن ثم تُوجَّه المكافآت للفائزين وتُنزَل العقوبات بالخاسرين.
العقبات وطرق التعامل معها
1- قائمة التصفح وتنظيم الصفحات المختلفة
ظهرت المشاكل في تنظيم الموقع حينما حاولت نقل الأوامر النصّية في Discord وجمعها مع الصفحات الرئيسية في الموقع. ظهر سريعاً ان قائمة التصفح غير عملية وغير منظمة ولا تتبع أي منطق في تكوينها، لزم لحل هذه المشكلة عمل اختبار تنظيم الكروت.
اختبار تنظيم الكروت هو عبارة عن إضافة كل صفحة من الصفحات الموجودة في الموقع على كارت وكتابة وصف قصير عن محتواها، ثم دعوة المستخدمين لتنظيم هذه الكروت في مجموعات بما يروه من تناسب بينها من وجهة نظرهم.
تم دعوة 17 مستخدم لأداء الاختبار على الكروت وهذه كانت النتائج:

وأثبت اختبار قابلية الاستخدام في ما بعد أن هذا الترتيب مناسب جدًّا ومنطقي من ناحية ترتيب الصفحات الموجودة في الموقع وتجميعها بشكل لم يشكُ منه المستخدمون، ولا واجهوا أي صعوبة في استخدامه كما سيُوضَّح لاحقًا.

2- خبرة في لعب الألعاب لكن أول مرة أقوم بتصميم واجهة اللعبة
مع أني أفتخر دائمًا بكوني لاعبًا لألعاب الفيديو منذ الصغر، وعلى اطلاع دائم على كل أخبار المجال وخباياه من منظور ترفيهي بحت، كانت هذه أول مرة أُضطَرُّ فيها إلى التعامل مع أحد عناصر تصميم الألعاب؛ الواجهة تحديدًا. خلفيتي التقنية عن تصميم الألعاب كانت في الغالب سلسلة فيديوهات “The Game Professor” لعمر وحيد، والتي كان يقدم فيها شرحًا مُبسَّطًا لهذه العملية في بعض الفيديوهات.
الاختلاف الأكبر، الذي لاحظته مباشرةً خلال التفكير في هذه المشكلة، هو أن تأثير مدخلات اللاعب لا بد أن تكون ملحوظة فوريًّا وبمعدل استجابة عالٍ ومستمر، على عكس المواقع والتطبيقات التي يأخذ فيها المستخدم وقته في التصفح والقراءة، وقد تأخذ بعض مدخلات المستخدم وقتًا ليظهر تأثيرها على الشاشة. ولكن ميكانيكية اللعبة في “Warkittens” كانت بسيطة ولا تحتاج إلى «هيديتاكا ميازاكي» ولا «غلين سكوفيلد» للعمل عليها!
كانت الأوامر النصية في خادم “Discord” كالتالي:
- Enter Dungeon
يتم عرض قائمة بالسراديب المتاحة للاستكشاف والمستوى المقترح للرمز (القطة) قبل الدخول. بعد الدخول يظهر تُعرَض قائمة بالسراديب المتاحة للاستكشاف والمستوى المُقترَح للرمز (القطة) قبل الدخول. بعد الدخول، يظهر الوحش للرمز، ويكون أمام خيار المواجهة أو العودة.
في حالة اختيار المواجهة، يظهر سجل نصي بتفاصيل المعركة ونتيجتها للاعب، ومن ثم تظهر مكافأة الفوز التي تكون عبارة عن إضافة جديدة للرمز، أو عقوبة الخسارة التي تكون عبارة عن خسارة إحدى إضافات الرمز. - Attack Players
يُحدِّد اللاعب لاعبًا آخر في الخادم لعرض الرموز الخاصة به ويختار أحدها للهجوم عليه. يظهر سجل نصي بتفاصيل المعركة ونتيجتها للاعب، ومن ثم تظهر مكافأة الفوز التي تكون عبارة عن إضافة جديدة للرمز، أو عقوبة الخسارة التي تكون عبارة عن خسارة إحدى إضافات الرمز.

نُقِلت هذه الأوامر النصية وحُوِّلت إلى صفحات، وأُعطِيت حرية أكبر في استعراض الإضافات وتخصيصها لكل رمز، لكن السجل النصي لتفاصيل المعارك كان يجب تحويله إلى واجهة اللعبة وتقديم عناصر تحكُّم بشكل أفضل في أثناء هذه المعارك لتحويلها إلى معركة مهارات وقدرات بدلًا من معركة «حظك اليوم» مع الذكاء الاصطناعي!
تحويل الأوامر النصية إلى عناصر مرئية للتحكم في تفاصيل كانت تُنتَج عشوائيًّا في “Discord” ساعد في جذب مزيد من المستخدمين للتفاعل معها وأسهم في زيادة استخدامها. وبالمقارنة مع عدد مرات الاستخدام على “Discord”، توجد زيادة 30% في المعارك التي تمت على الموقع خلال الشهر الثاني للإطلاق عن أعلى مرة في “Discord” بفارق قرابة 200 معركة!
3- نقل المستخدمين من Discord الى الموقع
قاعدة المستخدمين على “Discord” لم تكُن نشطة إلى حد ما في ما يتعلق بالهجوم على اللاعبين الآخرين؛ وذلك لأن اللعبة تعتمد بالأساس على المدخلات النصية وتقديم النتائج العشوائية بناءً على إحصائيات الرموز، بالإضافة إلى أن نسبة اللاعبين الذين قاموا بهجمة بعد امتلاكهم رمزًا من المجموعة هو 92% من إجمالي عدد اللاعبين، ونسبة اللاعبين الذين قاموا بهجمتين أو أكثر هو 35%، أي إن نسبة النشاط كانت تقل كثيرًا لعدم وجود رد فعل مناسب يحفز اللاعبين على متابعة اللعب.

كانت لدينا ثقة كبيرة في تصميم الموقع ومناسبته جدًّا وبوضوح لميكانيكيات اللعبة وخصائصها، وكنا نحتاج إلى دافع أكبر لنقل اللاعبين من “Discord” إلى الموقع.
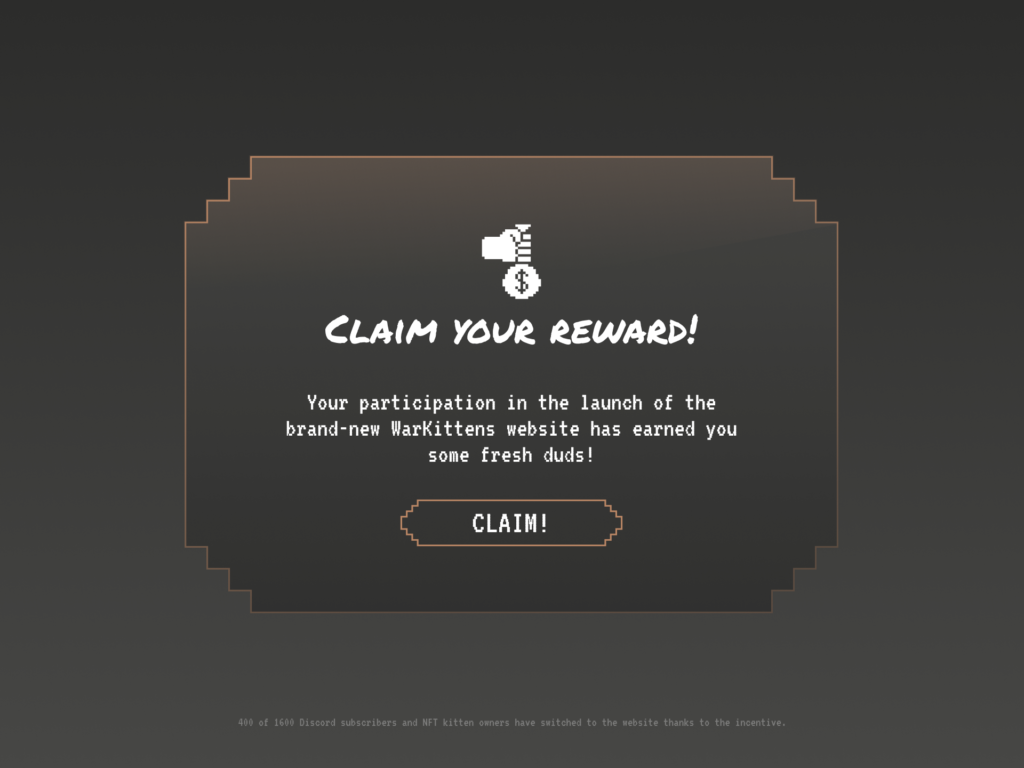
بتحليل أهداف اللعبة الأساسية نجد أن الدافع الرئيسي وراء لعب اللاعبين هو تحديث الرموز الخاصة بهم لزيادة قيمتها، سواء بالهجوم على اللاعبين الآخرين أو استكشاف السراديب، لذلك اقترح مدير المشروع تقديم جوائز لمن يسجل الدخول على الموقع، كانت عبارة عن دروع وأسلحة قيِّمة ذات مستوى عالٍ، تُضاف في حساب المستخدم لإضافتها إلى أحد الرموز.
وأيضًا في حالة كان مستوى الرمز عاليًا أو يمتلك أسلحة ودروعًا متطورة، يُحدَّث الرمز إلى المستوى التالي تلقائيًّا دون الحاجة إلى امتلاء شريط الخبرة المطلوب للتحديث.

نجح هذا الحافز في نقل 400 مشترك ومالك للرموز من أصل 1600 من على خادم “Discord” إلى الموقع، ودفعهم كلهم إلى استخدام أحد خصائص اللعبة الجديدة، سواء بالهجوم على لاعبين آخرين أو استكشاف أحد السراديب.
4- نقل التجربة للأجهزة المحمولة
بعد التأكد من فعالية التصميم الجديد على أجهزة الكمبيوتر، ورضاء المستخدمين عن التجربة المُقدَّمة لهم، ظهرت الحاجة إلى تحسين تجربة الاستخدام على الأجهزة المحمولة وضبط الخصائص وأدوات التحكم ببداهة أكثر، لنضمن أن الخدمة متاحة في كل وقت للمستخدمين واللاعبين وتشجيعهم على الاستخدام أكثر.
هنا ظهرت قوة نظام التصميم، الذي أنشأته، في تكوين الموقع واللعبة؛ فقد أخفيت بسهولة قائمة التصفح الجانبية في أيقونة علوية بشريط التصفح تظهر عند الدخول على الموقع من الأجهزة المحمولة، ونظمت معظم مكونات الموقع تلقائيًّا في إطار طولي لتظهر بشكل مناسب على الأجهزة المحمولة بأقل قدر من التعديلات أو التغييرات عليها.
في أثناء اختبار التصميم المتجاوب مع المستخدمين، وبرغم عدم شكوى أي مستخدم من هذه النقطة، لاحظت أنهم يفتحون القائمة كثيرًا وبصورة متواصلة للانتقال بين الصفحات المختلفة، ونظرًا إلى أنها كانت في الشريط العلوي فقد كانوا يبذلون جهدًا واضحًا في الوصول إليها في كل مرة. لذلك نقلت أهم صفحات الشريط إلى الخارج، وأيضًا نقلت شريط التصفح من أعلى الصفحة إلى أسفل الصفحة لتسهيل الوصول.
بإعادة الاختبار بعد هذه التعديلات، وجدت أن المستخدمين أنجزوا المهام المطلوبة منهم بسرعة أكبر بنسبة 25% من المرة الأولى مع شريط التصفح العلوى والقائمة الجانبية، وأيضًا تجنُّب الحركة الغريبة التي يحرك فيها المستخدم إبهامه ليصل إلى أيقونة القائمة الجانبية.

التغيير الكبير الآخر الذي أدخلته على التصميم المتجاوب للأجهزة المحمولة يحدث عند بدء اللعبة؛ إذ تُعرَض اللعبة بحجم الشاشة كاملةً، ويُطلَب من المستخدم تدوير الجهاز المحمول ليتمكَّن من لعب اللعبة أفضل. وكان ذلك هو الخيار الأمثل من الناحية البرمجية؛ لأن تقديم نمط جديد للعبة في شكل طولي كان سيتطلَّب مجهودًا كبيرًا من المطورين، مع احتمال استنفاد الوقت المتبقي بالمشروع في التأكد من عملها جيدًا وبما يناسب محتلف أنواع الأجهزة المحمولة.

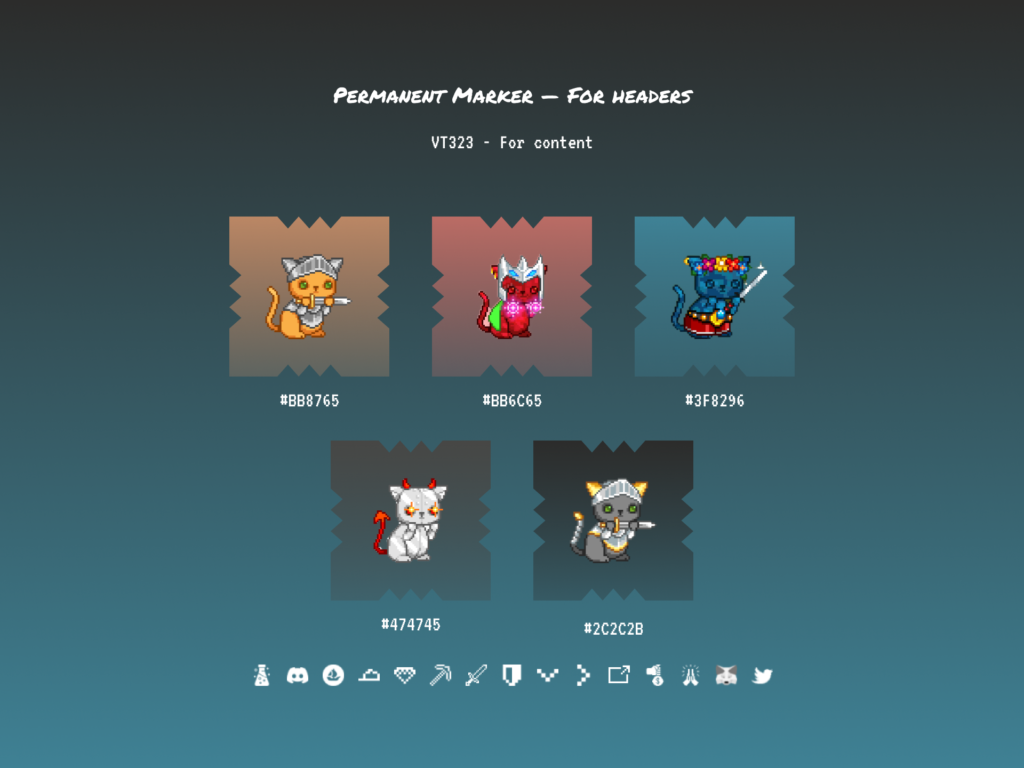
5- نظام التصميم

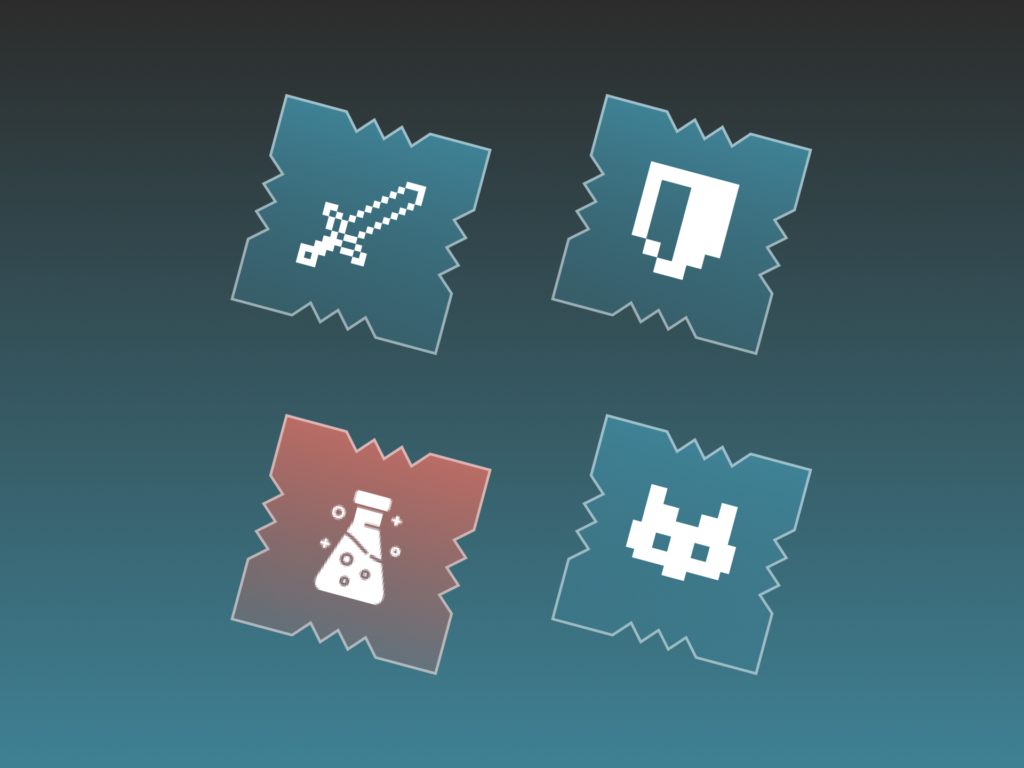
فكرة مشروع بهذا التميز تطلَّبت توجُّهًا فنيًّا فريدًا من نوعه لضمان تحقيق وضع ومكانة بين المنافسين الكثيرين في السوق. اعتمدت على الأسود وتدرُّجاته كلون أساسي في الموقع، واستخدمت اللونين الفيروزي والبرتقالي مع العناصر التفاعلية وللتعبير عن أهمية الأحداث ومستويات الرموز تباعًا، واستخدمت خطوطًا مُتعرِّجة (مبكسلة) تُقارب أشكال الرموز نفسها (القطط) وشعار الموقع لضمان الاستمرارية. والعلامة الفارقة في التوجُّه الفني للمشروع كانت إزالة جزء من زوايا العناصر الثابتة، مثل الكروت والصور، واستبدالها بجزء مُتعرِّج مشابه للشعار أيضًا، الأمر الذي أعطى الموقع شكلًا فريدًا ومتميزًا بحق.

وبالنسبة إلى نظام التصميم، اعتمدت أساسًا على استخدام كثير من أنماط التصميم ليسهل استخدامها وتضمينها في الموقع دون الحاجة إلى استهلاك وقت المبرمجين في العمل على شكل أو نمط جديد في معظم الصفحات، وكذلك إظهار كثير من الحركات الانتقالية للعناصر المختلفة وأيضًا بين الصفحات الأخرى.
ملاحظات وخواطر مثيرة للاهتمام اثناء العمل على المشروع Key Learnings
ظهر أمامي خلال مراحل التصميم المختلفة والعمل على المشروع كثير من الملاحظات التي وجدتها مفيدة ومبهرة عن موضوعات متعددة وكثيرة. وأكثر ما أثار إعجابي من هذه الملاحظات هي:
فلسفة التعديل والتطوير على الرموز غير القابلة للاستبدال
ظهر لي في البداية أن سوق الأعمال الفنية الرقمية المبنية على رموز الـ “NFT” عبارة عن مجرد فقاعة وستنبثق عاجلًا أو آجلًا، وهو ما حدث بالفعل. كما أعجبتني الـ “Blockchain” ونفرت من العملات الرقمية. كذلك أُعجَبت بالـ “NFT” كونها تقنية فريدة من نوعها تستطيع إثبات ملكية الأصول الرقمية لكل المحتوى الذي يُستهلَك حصريًّا على الويب.
وما أثار إعجابي أكثر هو القدرة على تعديل الرموز، أو –بقول أدق- تحديثها وتطويرها مع الوقت مع الاحتفاظ بالملكية وزيادة قيمتها السوقية.
تصميم الألعاب يختلف كثيرًا عن تصميم المواقع والتطبيقات
لن أنكر أني -في أثناء لعب ألعاب الفيديو- كنت أُحلِّل تصميم تجربة بعض هذه الألعاب وواجهاتها من منظور مصمم منتجات إلكترونية وليس مصمم ألعاب، واتضح لي كيف أن بعض الخيارات في قوائم التحكم يمكن تحسينها أو ضبط بعض عناصر التحكم لتسهيل استخدامها، والحقيقة أني كنت أجد متعة في ذلك.
لكن ما صُدِمت به خلال تصميم الجزء التفاعلي الخاص باللعبة أن تصميم تجربة الاستخدام -وحتى الواجهة- الخاصة باللعبة ليست محصورة في قوائم التحكم، ولكنها تمتد إلى جوهر اللعبة وصميمها وكيفية تمكين اللاعبين من لعبها وإنشاء أنظمة التفاعل مع العالم الخاص بكل لعبة، وهو الأمر الذي أثار إعجابي واحترامي لكل من عمل على لعبة استمتعت بها ورشَّحتها لأصدقائي مباشرةً أو على منصات التواصل الاجتماعي.
زيادة المعرفة بإمكانيات ويب 3 وتطبيقاته
كما ذكرت في البداية، لم أكُن مهتمًّا بقدر كبير بالويب 3 أو الميتافيرس الذي تعمل عليه حاليًّا شركة «ميتا»، لكن الحقيقة أن بعد انتهاء هذا المشروع أصبح الآن هو اهتمامي الأكبر الذي أبحث وأقرأ فيه بانتظام. وأستطيع القول إن تطبيقات الويب 3 لن تكون محصورة فقط في البيتكوين أو رموز الـ ” NFT” أو حتى الميتافيرس، ولكنها ستمس كل جوانب حياتنا المادية والافتراضية أقرب مما نتوقع، وبصورة ستغير طريقة تفاعلنا مع الأشياء من حولنا وكذلك تفاعل بعضنا مع بعض.
جاهز لتحويل فكرتك لحقيقة ملموسة وناجحة؟
Search
Search for projects, articles, resources, or tags.
Egyptian governrates emblems and flags (png, svg)
A set of emblems and flags of the different governrates of Egypt. Available for both personal and commercial use and in various formats to fit any kind of workflow and design.
Graphics