ثمان نصائح لتصميم الصفحات الافتتاحية بشكل أفضل
مقالات
يتكون الانطباع الأول لدى مستخدمي تطبيق ما بناءً على الصفحات الافتتاحية أو التعريفية للتطبيق نفسه، كما يعتمد نجاح تجربة استخدام التطبيق من البداية على هذه الصفحات كثيرًا، علاوةً على أنها فرصة عظيمة للتعريف بمميزات التطبيق، وأيضًا القيمة والفوائد التي تهم المستخدم.
ولإنشاء أفضل صفحات افتتاحية، يجب معرفة العوامل التي تساعد على نجاح تهيئة المستخدم لاستخدام التطبيق.
ما الصفحات الافتتاحية؟ وما الغرض من إضافتها؟
الصفحات الافتتاحية هي مجموعة من الإرشادات والتوجيهات التي تظهر للمستخدمين الجدد عند بدء استخدام تطبيق جديد، وتُستعرَض فيها مميزات التطبيق والخدمات التي يقدمها، وبذلك تساعد على ضبط توقعات المستخدمين بشأن التطبيق والمهام التي يمكنهم تنفيذها باستخدامه.
الغرض من إضافة الصفحات الافتتاحية في بداية التطبيق هو تعريف المستخدم الجديد للتطبيق بأهم مميزات التطبيق، والتذكير بأبرز المنافع التي تتحقق منه، وتحتوي كل صفحة على ميزة من المميزات.
تُضاف الصفحات التعريفية أو الافتتاحية للأهداف التالية:
- الانطباعات الأولى هي الأهم
الاهتمام بتصميم الصفحات الافتتاحية والمحتوى المقدم فيها يترك عند المستخدم انطباعًا أوليًّا باحترافية التطبيق وجودة الخدمة المقدمة من خلاله. - ضبط توقعات المستخدمين
تساعد الصفحات الافتتاحية على ضبط توقعات المستخدمين بشأن ما يمكن تنفيذه أو تحقيقه عبر التطبيق، ومن ثم تحسين تجربة الاستخدام. - إبراز أهم التحديثات
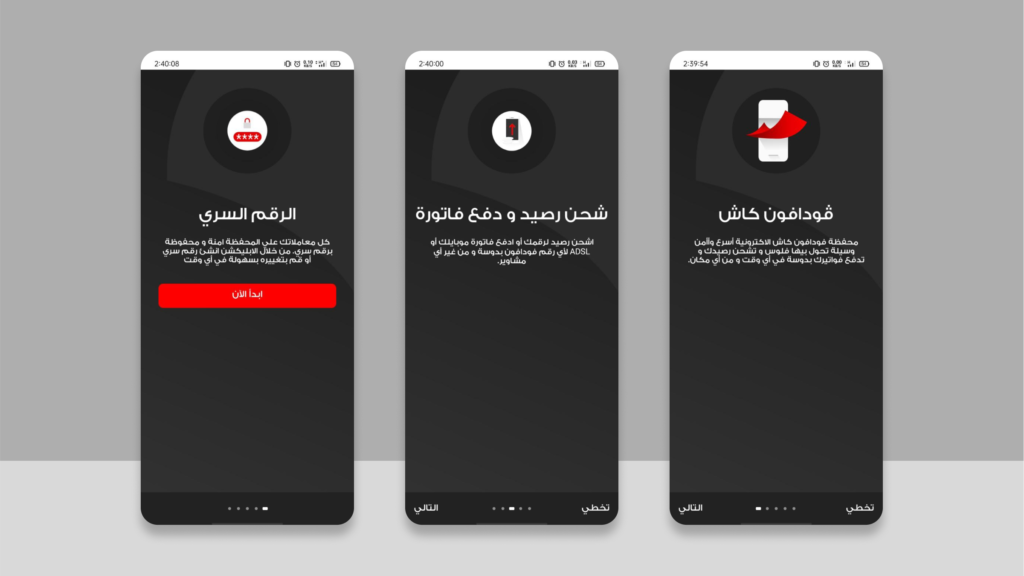
لا تظهر الصفحات الافتتاحية فقط في المرة الأولى التي يستخدم فيها المستخدم التطبيق بعد تنزيله من متجر التطبيقات، بل يمكن إضافة الصفحات التعريفية لتظهر بعد تحديثات مهمة أو كبيرة للتطبيق، تسويق عروض جديدة ومميزة، أو لتوضيح خصائص معينة داخله؛ مثلما يحدث في تطبيق «أنا فودافون» عند فتح خدمة «فودافون كاش» داخل التطبيق.

ما هي مكونات الصفحات الافتتاحية؟
تتكون الصفحة التعريفية من مكونات رئيسية لا بد من إضافتها، ومكونات أخرى من الممكن الاستغناء عنها أو إضافتها بشروط.
هذه المكونات الأساسية هي:
- الوصف
الوصف لا بد أن يكون عن مميزات استخدام التطبيق والمشكلة التي يساعد في حلها بشكل مباشر. لا تقع في فخ سرد الخصائص الموجودة بالتطبيق، مثل «تصفح آخر العروض» أو «تواصل مع البائع». - الصورة
الصور والرسومات تجذب الانتباه، والاهتمام بجعلها مُعبِّرة عن مميزات التطبيق يضمن نجاح الهدف من الصفحة الافتتاحية. - زر التالي
زر يُمكِّن المستخدم من الانتقال إلى الصفحة التالية، أو الانتقال إلى إدخال بيانات التسجيل أو الدخول.
المكونات الإضافية هي:
- العنوان
يمكنك إضافة عنوان إلى الوصف، لكن -أيضًا- تجنَّب فخ العناوين الفارغة التي لا تضيف أي قيمة، مثل «تواصل مباشر» أو «بيع أغراضك» أو «دعم فني»، إلخ. - مؤشر التقدم
مؤشر يوضح عدد الصفحات الافتتاحية التي ستظهر للمستخدم وفي أي صفحة هو. - زر التخطي
زر يُمكِّن المستخدم من تخطي الصفحات الافتتاحية ودخول التطبيق مباشرةً أو تسجيل حساب جديد.

كيفية تصميم صفحات افتتاحية بشكل أفضل؟
أفضل الممارسات لتصميم الصفحات الافتتاحية:
1- عدد الصفحات
العدد المثالي للصفحات الافتتاحية ثلاث صفحات. أي عدد أكثر من ذلك هو مبالغة شديدة، ويجب إعادة صياغة المحتوى لتقليل العدد. إذا كان من الضروري تضمين أكثر من ثلاث صفحات فيجب إضافة مؤشر التقدم وزر التخطي.
2- السلوك والحركة
الحركة الطبيعية والمتوقعة عند عرض الصفحات الافتتاحية عند المستخدمين هي حركة التمرير (Swipe)، وتتبع عكس حركة مسار اللغة التي صُمِّمت بها الصفحات. إذا كان التصميم بالعربية فالتمرير يكون من اليسار إلى اليمين، ومن اليمين لليسار مع اللغة الإنجليزية.
3- الفيديوهات والرسوم المتحركة
إذا أردت إضافة رسوم متحركة أو فيديوهات إلى الصفحات الافتتاحية فتأكَّد أن حجمها صغير وتعمل بما يناسب الأجهزة الضعيفة والقديمة.
4- المحتوى
تذكَّر دائمًا أن عرض مميزات التطبيق وفوائده والقيمة التي ستعود على المستخدم منه أهم من سرد الخصائص والمكونات الموجودة فيه.
5- التفاعل
التركيز على زر واحد فقط وتجنُّب إضافة عدة أزرار أو تقريب بعضها من بعض لتفادي ازدحام الصفحة.
6- التصاريح والصلاحيات
تستطيع طلب التصاريح والصلاحيات الخاصة بالجهاز (مثل استخدام الكاميرا أو الموقع الجغرافي) بعد الصفحات الافتتاحية، لذا تجنَّب الطلب قبلها أو خلالها.
7- التوقيت
أنسب وقت لعرض الصفحات الافتتاحية هو أول مرة لاستخدام التطبيق أو بعد تحديث مهم. بإمكانك إضافة صفحات تعريفية داخلية للخصائص المهمة، لكن تجنَّب الإكثار منها، وسيكون من الأفضل في هذه الحالة تقديم نصائح وإرشادات سريعة.
8- إدخال البيانات
عملية التسجيل في التطبيق وإدخال البيانات تأتي بعد الصفحات الافتتاحية. تجنَّب طلب معلومات كثيرة في التسجيل لتحقيق أفضل فائدة من الصفحات الافتتاحية.

ملخص المقالة
الصفحات الافتتاحية فرصة عظيمة لعرض فوائد التطبيق على المستخدمين وكسب ولائهم للخدمة المقدمة حتى قبل بدء استخدام التطبيق فعليًّا، والتركيز على القيمة، التي تتحقق للمستخدم عبرها، تربطها مباشرةً بالولاء للعلامة التجارية ونجاح المشروع كله.
جاهز لتحويل فكرتك لحقيقة ملموسة وناجحة؟
Search
Search for projects, articles, resources, or tags.
Egyptian governrates emblems and flags (png, svg)
A set of emblems and flags of the different governrates of Egypt. Available for both personal and commercial use and in various formats to fit any kind of workflow and design.
Graphics